반응형
기본적으로 제공되는 html 자동완성 코드들 이외에
수정할 필요 없이 본인에게 필요한 자동완성을 만들면 훨씬 편할 것이다.

File -> Preferences -> User Sinppets를 클릭해준다.

사용하는 언어를 선택해준다.
html의 시작 자동완성 코드를 수정할 것이기 때문에
html을 검색해 클릭해준다.

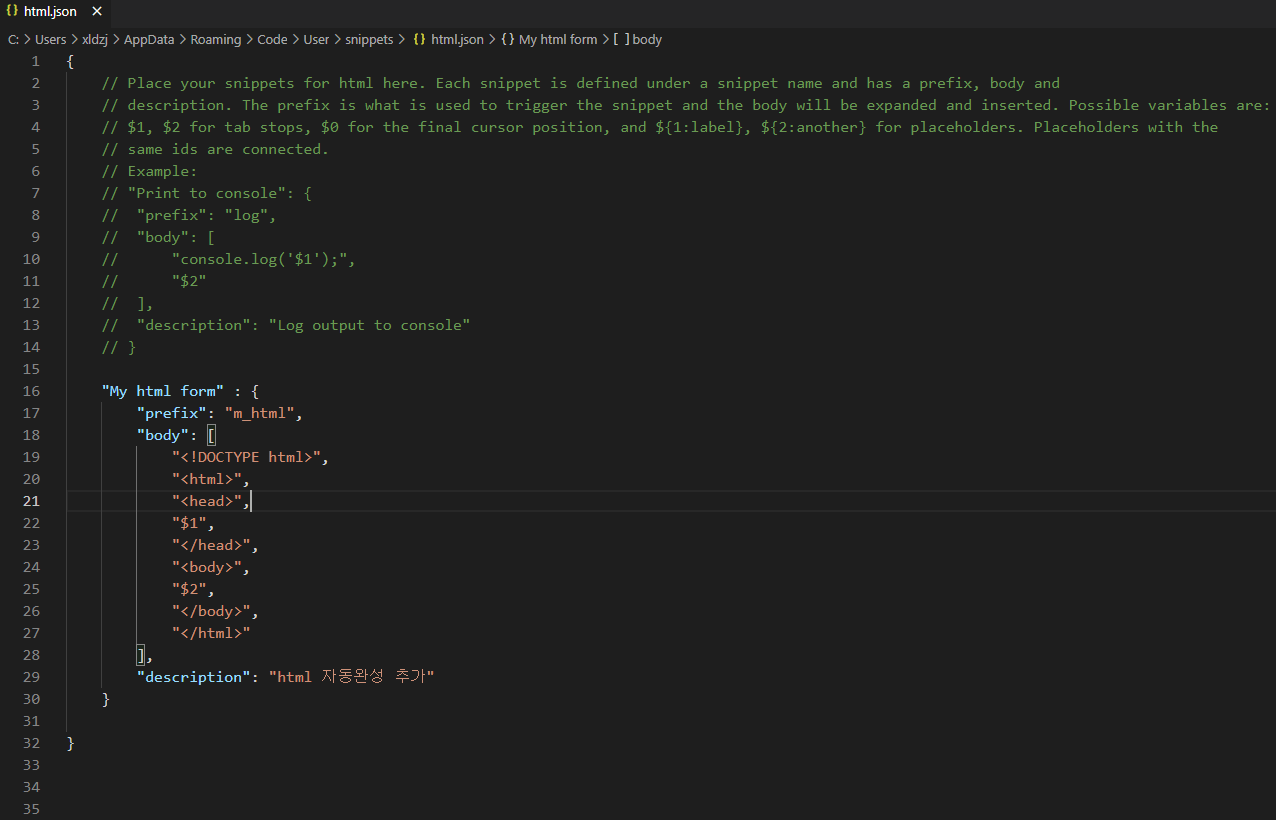
사용자 코드 조각을 추가하기 위한 방법이
주석으로 친절하게 설명되어 있다.
시키는 대로 중괄호 안에 입력을 해줄 것이다.
"My html form" : {
"prefix": "m_html",
"body": [
"<!DOCTYPE html>",
"<html>",
"<head>",
"$1",
"</head>",
"<body>",
"$2",
"</body>",
"</html>"
],
"description": "html 자동완성 추가"
}
prefix는 코드를 불러올 명령어를 지정하는 것이고
불러오는 코드의 내용은 body에 한 줄씩 적어주면 된다.
사이사이에 $1, $2가 보일 것이다.
이는 커서의 위치를 말한다.
처음 불러왔을 때 head 태그 사이에 커서가 뜰 것이고 내용을 입력한 뒤 탭을 누르면
body 태그 사이로 커서가 이동하게 된다.
간단한 방법으로 귀찮은 과정을 줄이자!
반응형

