보통 사진 같은 파일을 전송할 때 base64로 인코딩한다.
base64가 뭘까?
인코딩과 디코딩이 가능한 암호화 기법이다.
통신은 기본적으로 바이트(8비트) 스트림이다.
8비트씩 끊어보내면 문자를 하나씩 보낼 수 있는데
이때 8비트 코드를 아스키 코드라고 한다.
아스키코드는 8비트 체계가 아니라 사실 7비트 체계이다.
영어, 숫자, 특수문자를 통신하려면 7비트만으로 가능하다. 128!
그 나머지 비트 하나는 패리티 비트이다.
오류를 찾기 위해 사용하는 비트이다.

TCP/IP 통신은 신뢰성 있는 통신인데 오류가 있으면 안되기 때문에
마지막 코드 하나를 오류 검출 코드로 사용한다.
1이 짝수개면 0을 패리티 코드에 넣고
홀수개면 1을 넣어준다.
11110000 이면 1이 4개니까 0이 들어가는 게 맞다.
받는 쪽에서 11100000으로 받았을 때 1이 홀수갠데 패리티 비트가 0이네?
잘못됐구나, 재전송해줘라고 할 수 있다.
완벽하진 않다.
패킷 2개가 손실나서 11000000이 전송되면
1이 짝수개라 오류없다고 판단할 수 있기 때문이다.
내가 600KB 크기의 a.png 파일을 전송한다고하자.
1. 하드디스크에 있는 파일을 메모리로 읽어들여야지만 전송할 수 있다.
사진은 문자가 아니기 때문에 비트 단위로 이루어져 있다.
(header[img/png, content-length:10000...~]body[1011101010010100101010..])
이대로 전송하면 위험하다.
중간에 데이터가 유실되어도 찾을 방법이 없음
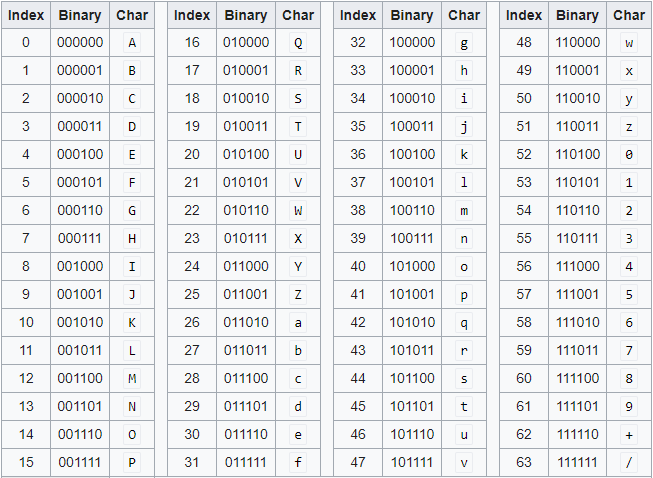
그래서 6비트 단위 체계로 변경해서 보낸다.
6비트가 2의 6승 64이다.
그래서 base64이다!
1011101010010100101010
얘를 base64로 인코딩하기 위해 6비트씩 자른다.
통신은 8비트 체계로 보내야 해서 맞춰야 하는데 2비트를 채워줘야 하네?
101110 10
100101 00
101010 --

=> upsK
통신은 다 json으로 하는데 이미지를 json에 담을 방법이 없다,
base64로 변환하면 json에 담아 보낼 수 있다!
그리고 upsK을 받아서 base64로 디코딩한다.
base64를 사용하면 용량에 손해를 좀 본다. 패딩 값 때문에 -- 요거
원복이 가능한 암호화 알고리즘!!
원복이 가능하기 때문에 암호화라고 하기 좀 애매하네
우리가 사용했던 섬머노트도 base64로 이미지를 전송한다.
content 안에 이미지를 넣어야 하는데
이미지를 문자열 안에 넣을 수 없으니까!!

