반응형
이미지를 넣을 때는 JLabel을 써준다.
JLabel에는 이미지, 텍스트를 넣을 수 있다.
이미지의 경로를 넣어줄 때
내 프로젝트 폴더부터 상대 경로가 시작된다.
사진 이름은 영어로 저장해 주자.
package site.metacoding.bubble.ex03;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
import javax.swing.JLabel;
/**
*
* @author jjjjj 목적 : 키보드의 입력을 받아 좌우 이동
*
*/
public class BubbleFrame extends JFrame {
private JLabel backgroundMap;
private Player player; // JLabel
public BubbleFrame() {
initObject();
initSetting();
initListener();
setVisible(true); // 내부에 paintComponent() 호출 코드가 있다.
}
// new 하는 것
private void initObject() {
backgroundMap = new JLabel(new ImageIcon("image/backgroundMap.png"));
setContentPane(backgroundMap); // 백그라운드 화면 설정
player = new Player(); // 플레이어 추가
add(player); // Frame에 추가
}
// 각종 모든 세팅
private void initSetting() {
setSize(1000, 640);
getContentPane().setLayout(null); // null을 줘야 absolute 레이아웃이 됨
setLocationRelativeTo(null); // 가운데 배치
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // x버튼 클릭시 JVM 같이 종료하기
}
// 키보드
private void initListener() {
addKeyListener(new KeyListener() {
@Override
public void keyTyped(KeyEvent e) {
}
@Override
public void keyReleased(KeyEvent e) { // 누른걸 떼면
System.out.println("키보드 릴리즈");
}
@Override
public void keyPressed(KeyEvent e) { // 누르면
// 왼 37, 오 39, 위 38, 아래 40
System.out.println("키보드 프레스 : " + e.getKeyCode());
if (e.getKeyCode() == 39) { // int니까 ==으로 비교
player.right(); // 이동은 플레이어의 책임
} else if (e.getKeyCode() == 37) {
player.left();
}
}
});
}
public static void main(String[] args) {
new BubbleFrame();
}
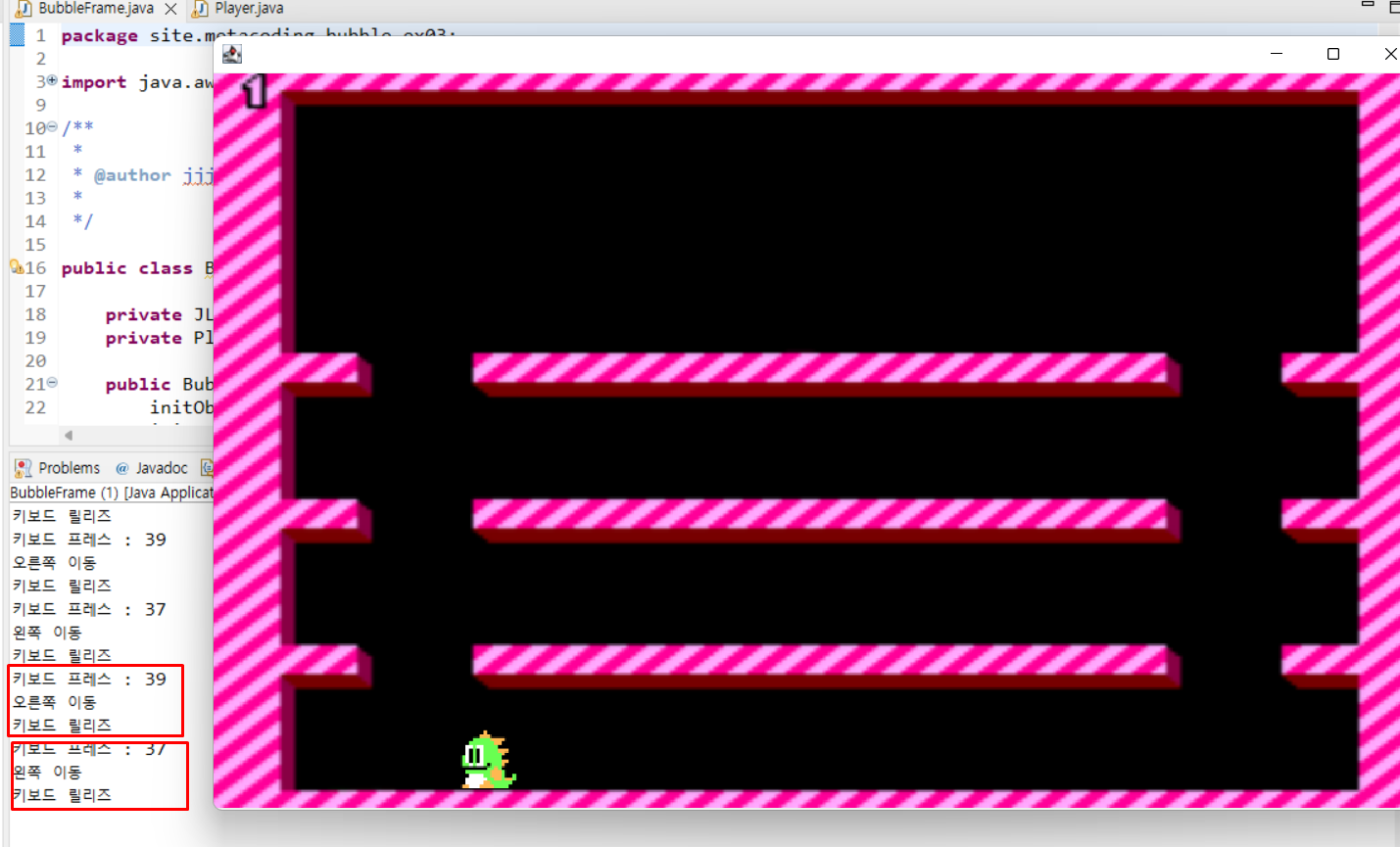
}키보드의 입력을 받으면
OS가 콜백 해주는 정보가 담긴 e에는
KeyCode의 값이 있다.
왼쪽 방향키는 37, 위쪽 방향키는 38,
오른쪽 방향키는 39, 아래쪽 방향키는 40이다.
이 값을 이용해 player의 방향 메서드를 호출해준다.
package site.metacoding.bubble.ex03;
import javax.swing.ImageIcon;
import javax.swing.JLabel;
/**
*
* @author jjjjj 플레이어는 좌우이동이 가능하다.
* 점프가 가능하다. 방울 발사를 한다.(나중에 생각하자)
* x, y 좌표 필요
* x좌표로 좌우 이동 y좌표로 점프
*
*/
public class Player extends JLabel {
private int x;
private int y;
private ImageIcon playerR; // 오른쪽을 보고있는 pR
private ImageIcon playerL; // 왼쪽을 보고있는 pL
public Player() {
initObject();
initSetting();
}
private void initObject() {
playerR = new ImageIcon("image/playerR.png");
playerL = new ImageIcon("image/playerL.png");
}
private void initSetting() {
x = 70;
y = 535;
setIcon(playerR);
setSize(50, 50);
setLocation(x, y); // paintComponent 호출해줌, 부분 새로고침
}
// 외부에서 호출 가능하게 public
public void left() {
System.out.println("왼쪽 이동");
x = x - 10;
setIcon(playerL);
setSize(50, 50);
setLocation(x, y);
}
// 하나의 단일 책임을 가진 메서드, 메서드 모듈
public void right() {
System.out.println("오른쪽 이동");
x = x + 10;
setIcon(playerR);
setSize(50, 50);
setLocation(x, y);
}
}player의 방향 메서드에서는
상태의 값을 변경시켜준 후
반드시 setLocation을 설정해주어야 한다.
그림을 다시 그리는 것이다.

[출처]
https://cafe.naver.com/metacoding
메타코딩 : 네이버 카페
코린이들의 궁금증
cafe.naver.com
메타 코딩 유튜브
https://www.youtube.com/c/%EB%A9%94%ED%83%80%EC%BD%94%EB%94%A9
메타코딩
문의사항 : getinthere@naver.com 인스타그램 : https://www.instagram.com/meta4pm 깃헙 : https://github.com/codingspecialist 유료강좌 : https://www.easyupclass.com
www.youtube.com
반응형



