유저 상세 페이지
detail.mustache ▼
{{> /layout/header}}
<!-- 컨테이너 시작 -->
<div class="container mt-3">
<!-- container, mt-3은 css 클래스임!! -->
<!-- 상세정보보기 시작 -->
<div class="mb-3 mt-3">
유저네임 자리
</div>
<div class="mb-3">
패스워드 자리
</div>
<div class="mb-3">
이메일 자리
</div>
<!-- a태그여도 버튼처럼 생겨있다, btn btn-dark 클래스를 걸어줘서!
아직 DB 연동을 하지 않았기 때문에 id값은 1로 지정해두었다 -->
<a href="/user/1/updateForm" class="btn btn-dark">수정페이지 이동</a>
<!-- 상세정보보기 끝 -->
</div>
<!-- 컨테이너 끝 -->
{{> /layout/footer}}
html5표준에서 form태그안에서 put과 delete를 사용하지 못한다.
이 form태그는 자바 스크립트로 관리해야 한다.
submit 버튼을 선택하면 form 태그가 가지고있는
input태그를 모두 가져간다.
근데 form 태그를 사용 할 수 없으니까 지워주자.
유저 수정 페이지
updateForm.mustache ▼
{{> /layout/header}}
<!-- 컨테이너 시작 -->
<div class="container mt-3">
<!-- container, mt-3은 css 클래스임!! -->
<!-- 회원수정 폼 시작 -->
<!-- 폼 태그는 put, delete 요청을 할 수 없다. 그래서 자바스크립트로 제어해야 한다. -->
<form>
<div class="mb-3 mt-3">
<input type="text" class="form-control" value="ssar" id="username">
</div>
<div class="mb-3">
<input type="password" class="form-control" value="1234" id="password">
</div>
<div class="mb-3">
<input type="email" class="form-control" value="ssar@nate.com" id="email">
</div>
<button type="button" class="btn btn-dark" onclick="update()">수정완료</button>
</form>
<!-- 회원수정 폼 끝 -->
</div>
<!-- 컨테이너 끝 -->
<!-- html문서에서 자바스크립트는 여기에 적는다 -->
<script>
// 클래스 안에 있으면 메서드, 독립적인 것(1급 객체)은 함수
function update() {
let usernameDom = document.querySelector("#username");
console.log(usernameDom);
}
</script>
{{> /layout/footer}}
input태그의 name을 id로 바꿔준다.
자바 스크립트로 id값을 가져와서 컨트롤할것이다.
id는 자바스크립트에서 유일해야한다.
id는 돔(태그)을 찾기 위한것이기 때문이다.
돔을 찾아서 값을 제어하고 변경할 수 있다.
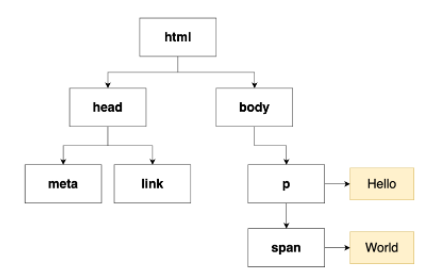
DOM(the Document Object Model) : 자바스크립트에서 사용하는 용어로
문서(Document)는 html의 body를 뜻한다.
쉽게말해 body안에 존재하는 html 태그를 말한다!
아래 사진을 자바스크립트에서는 돔 트리라고 한다.
트리에 있는 박스 하나하나를 돔이라고 한다.

회원 수정 페이지에는 원래 회원 정보 데이터가 뿌려져 있어야한다.
나중에 value 자리에는 동적 데이터를
{{user.password}}와 같이 뿌려줄 것이다.
Document는 html의 body라고 했는데
이 도큐먼트는 바디의 모든 돔 정보를 가지고 있다.
클래스 찾을 때는 .클래스이름 이렇게 찾는데
클래스는 유일하지 않기 때문에 원하는 데이터를 찾기 힘들다.
id를 찾을때는 #을 사용한다.
자바스크립트는 타입을 적을 필요가 없다.
그냥 let으로 받아주면 된다.
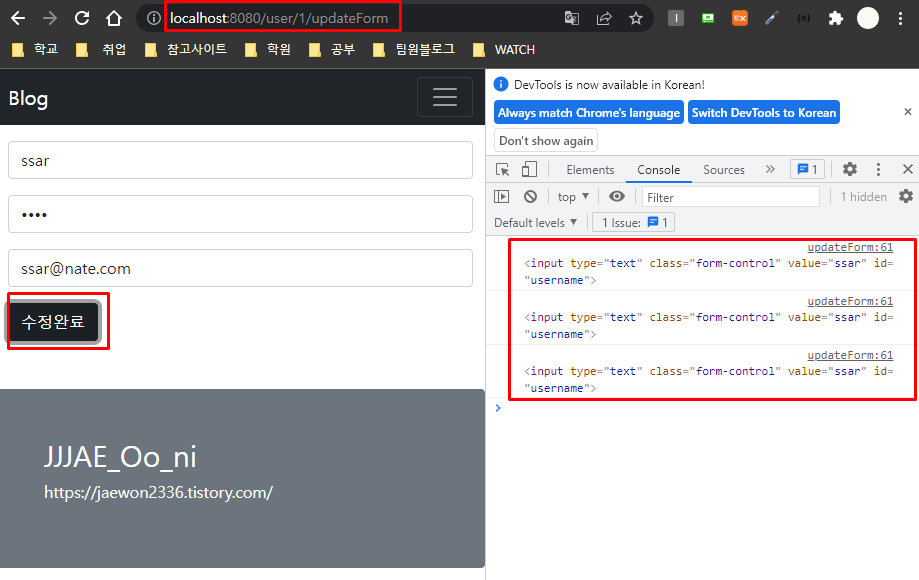
유저가 자신의 정보를 수정하고
수정완료 버튼을 클릭하면 update( ) 함수를 호출한다.
이때 자바스크립트의 콘솔은
웹 브라우저 F12키를 눌러 확인할 수 있다.
<script>
// 클래스 안에 있으면 메서드, 독립적인 것(1급 객체)은 함수
function update() {
let usernameDom = document.querySelector("#username");
console.log(usernameDom);
}
</script>
[출처]
https://cafe.naver.com/metacoding
메타코딩 : 네이버 카페
코린이들의 궁금증
cafe.naver.com
메타 코딩 유튜브
https://www.youtube.com/c/%EB%A9%94%ED%83%80%EC%BD%94%EB%94%A9
메타코딩
문의사항 : getinthere@naver.com 인스타그램 : https://www.instagram.com/meta4pm 깃헙 : https://github.com/codingspecialist 유료강좌 : https://www.easyupclass.com
www.youtube.com



