
pending은 대기하다 라는 뜻이다.
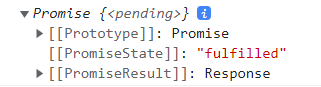
Prototype은 원형이라고 생각하면 된다.
Promise는 버퍼가 끝까지 다운로드할 때까지 pending중인 것이다.
이게 fulfilled이다.
우리가 받을 데이터가 1, 2, 3, 4이니까
모든 데이터가 버퍼를 꽉 채울때까지 pending상태인 것이다.
4가 끝이라는 건 어떻게 알까?
데이터가 끝이라는 자기들만의 프로토콜이 있을 것이다.
우린 몰라도 된다.
결과의 타입이 Response라는 타입이다.
결과를 Response 타입으로 받을 수 있다는 말인데
자바스크립트는 타입이 따로 없으니 신경 쓰지 않아도 된다.
pending 상태에 데이터를 던지면 어음을 준다.
데이터는 나중에 줄테니까 일단 이거부터 받아! 인 것이다.
빈 박스를 먼저 준다.
이게 promise 박스인 것이다.
박스 안에 null인지 뭐가 들어있는지는 까 보기 전에 아무것도 모른다.
그렇다면 promise의 pending은 언제 사라질까?
버퍼가 fulfilled 되면 사라진다.
promise는 약속을 무조건 지키기 때문에 pending이 끝나면
무조건 데이터를 넘겨준다.
fetch가 다운로드하는 동안, pending 시간이 언제 끝날지 모른다.
확신할 수 없다.
그렇기 때문에 문법을 하나 제공해준다.
pending이 끝날 때까지 기다리는 문법이 있다.
await : cpu야 다운로드가 다될 때까지 기다려!
이렇게 되면 cpu가 다운로드가 끝날 때까지 멍 때리게 된다.
프로그램이 멈춰버리게 되는 것이다.
이를 해결하기 위해 async를 붙여준다.
비동기(Asynchronous) 함수가 되는 것이다.
async가 붙는 순간 await에서 기다리지 않고
체크포인트로 잡은 후 이벤트 큐에 저장해둔다.
이벤트 큐에는 다음과 같이 저장된다.
1. 29번 라인 나중에 확인하기
메인 스레드가 다른 일을 다 마친 후
한가할 때 이벤트 큐를 확인하고 체크 포인트를 가서 확인한다.
fulfilled가 끝났는지 확인하는 것이다.
메인스레드가 바쁘면 이벤트 큐에 가지 않는다!!
확인해서 다 안 끝났네? 나중에 다시 와야지
끝났네? 데이터 받아준다.
비동기라서 일의 순서가 없으니까 똑똑하게 일할 수 있는 것이다.
이런 단일 스레드 기반 프로그래밍은 promise가 없으면 동시성 처리를 못한다.
NoN-Blocking-IO 서버 : 단일 스레드 기반
이 시스템을 위해서는 promise가 필요하다.
보통 I/O가 발생할 때 await, async를 사용한다.
await에서 블락당한 cpu를 함수로부터 해방시켜주는 게 async이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
border: 1px solid black;
padding: 10px;
}
.item_box {
border: 1px solid grey;
padding: 5px;
background-color: aliceblue;
}
</style>
</head>
<body>
<h1>통신으로 데이터 가져와서 그림 그리기</h1>
<hr />
<!-- 데이터 뿌릴 곳 -->
<div id="number-box" class="box">
</div>
<button id="download">다운로드</button>
<script>
// ajax 사용이유 (1) 부분 리로드 (2) delete, put 요청 가능
async function numberFetch() {
let response = await fetch("http://localhost:8080/number"); // 다운로드 함수
// console.log(response);
let responseParse = await response.json(); // json -> JS 오브젝트 파싱
// console.log(responseParse);
let numberBoxDom = document.querySelector("#number-box");
for(let i of responseParse) {
let pDom = document.createElement("p");
pDom.className = "item_box";
pDom.innerHTML = `<b>${i}</b>`;
numberBoxDom.appendChild(pDom);
}
}
let downDom = document.querySelector("#download");
downDom.addEventListener("click", () => {
numberFetch();
})
</script>
</body>
</html>
자바스크립트에서 백틱을 쓰면 변수 바인딩이 가능하다.
최대 단점 자바스크립트로 html 디자인해야 함
AJAX(Asynchronous JavaScript And XML) : 비동기 자바스크립트 통신 방법
put과 delete 요청하기 위해, 부분 리로드 하기 위해 배우는 것이다!
html만 가지고는 get, post 요청밖에 못하고 부분 리로드가 불가능하니까!
[출처]
https://cafe.naver.com/metacoding
메타코딩 : 네이버 카페
코린이들의 궁금증
cafe.naver.com
메타 코딩 유튜브
https://www.youtube.com/c/%EB%A9%94%ED%83%80%EC%BD%94%EB%94%A9
메타코딩
문의사항 : getinthere@naver.com 인스타그램 : https://www.instagram.com/meta4pm 깃헙 : https://github.com/codingspecialist 유료강좌 : https://www.easyupclass.com
www.youtube.com