리멤버에 id를 주자
리멤버는 체크하면 on이라는 String타입 value가 넘어간다.
{
"username":"ssar",
"password":"1234",
"remember":"on"
}
1. LoginDto에 remember 필드 추가
2. user.js 가서 제이쿼리로 remember 자바스크립트 오브젝트 loginDto에 추가
3. UserApiController(/api/loginForm)에서 remember가 on이면 응답의 Set-Cookie 헤더에 유저 이름 전달
response.addHeader("Set-Cookie", "remember=" + loginDto.getUsername())
4. UserController - loginForm
Model에 쿠키값 담기
키값이 Set-Cookie일때만 브라우저의 response 헤더에 저장이 된다. 프로토콜!
쿠키는 클라이언트가 가지고있고 직접 넘겨줘야 서버가 받을 수 있다.
웹 브라우저는 자기가 쿠키 값을 가지고 있으면 무조건 서버에 쿠키를 전달한다. 프로토콜!
∴ 클라이언트(브라우저)는 본인이 쿠키를 가지고 있으면 요청 시에 항상 서버 쪽으로 전달
request header에 담기고 키값은 Cookie
1.
package site.metacoding.blogv2.web.api.dto.user;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@AllArgsConstructor
@NoArgsConstructor
@Data
public class LoginDto {
private String username;
private String password;
private String remember;
}2. 제이쿼리로 checkbox 체크 여부 확인하는 법이 따로있네

// checkBox의 체크여부를 제이쿼리에서 확인하는 법
let checked = $("#remember").is(':checked');// 로그인 요청 메서드
let login = async () => {
// checkBox의 체크여부를 제이쿼리에서 확인하는 법
let checked = $("#remember").is(':checked');
// console.log(checked);
let loginDto = {
username: $("#username").val(),
password: $("#password").val(),
remember: checked ? "on" : "off" // 삼항연산자
}
console.log(loginDto);
let response = await fetch("/api/login", {
method: 'POST',
body: JSON.stringify(loginDto),
headers: {
'Content-Type': 'application/json;charset=utf-8'
}
});
let responseParse = await response.json();
if (responseParse.code == 1) {
alert("로그인에 성공하셨습니다.");
location.href = "/";
} else {
alert("로그인에 실패하였습니다.");
}
}*콘솔 디버깅*
localhost:8080까지를 도메인 주소라고 한다.
(www.naver.com과 과 같은 것)
쿠키를 저장하는 도메인 주소가 /loginForm인데
/loginForm이라고 하면 path는 /가 된다.
/api/loginForm이라고 하면 path는 /api인데
쿠키 정책을 보면 동일한 도메인일 뿐만 아니라 동일한 패스일 때만 쿠키를 저장해준다.
주소에 /api 떼주자!

1. 쿠키 저장 시 url 예시
localhost:8080/api/login
이렇게 되면 /api 관련 주소일 때만 쿠키가 저장된다.

path 설정이 /api로 되기 때문에 / 관련 요청 시에는 쿠키가 없다.
/api/login에서 쿠키가 저장되면 /에서는 쿠키가 없지만
/login에서 쿠키가 저장되면 /api/login, /asdfasdf/asdfasdf에서 쿠키가 살아있다.
동일한 패스가 아닐 때도 저장해주는 설정이 있다.
쿠키에 path 설정하는 게 있더라고.
이때는 아래와 같이 쿠키에 path 설정을 해주면 된다. (당연히 백엔드 쪽)
response.addHeader("Set-Cookie", "remember=" + loginDto.getUsername() + ";path=/");
response.addHeader("Set-Cookie", "쿠키명=쿠키값; path=/");
2. 반대 예시
localhost:8080/login
이렇게 되면 path가 /가 되기 때문에 서버 쪽 모든 요청에 쿠키가 저장되어 있다.

인증 관련 주소는 간단하게 적는 게 좋다. /api도 붙이지 말고!
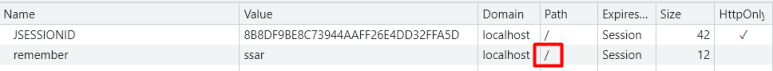
JSESSIONID는 HttpOnly 속성에 체크되어있다.
자바스크립트로 제어가 불가능하다.
중요한 데이터이므로 중간에서 제어할 수 없게 되어있는 것이다.
톰캣이 HttpOnly 걸어준 것이다. 체크 해제도 안된다.

자바스크립트로 쿠키 제어가 안되게 HttpOnly 속성을 걸어줄 수 있다.
response.addHeader("Set-Cookie", "remember=" + loginDto.getUsername() + ";path=/; httpOnly=true");
쿠키에 저장되어있으면 자바스크립트로 뿌리면 끝이다.
그러려면 httpOnly가 걸려있으면 불가능하니까 지워주자.
<script>
let cookie = document.cookie;
console.log(cookie);
</script>
그냥 문자열로 들어온다.
"="으로 파싱 해서 출력해주자.
<script>
let cookie = document.cookie;
console.log(cookie);
let data = cookie.split("=");
$("#username").val(data[1]);
console.log(data);
console.log(data[1]);
</script>
mustache 파일에 적어두는 것보다는 user.js로 옮겨주는 게 좋겠다.
그냥 코드 딸랑 적어주는 것보다는 함수로 만들어둬서 재사용할 수 있게 만들어준다.
// 2. 기능
// username 기억하기 (cookie) httpOnly 속성이 걸려있으면 안되는 것 주의
function usernameRemember() {
let cookies = document.cookie.split("=");
$("#username").val(cookies[1]);
console.log(cookies[1]);
}
// 바로 실행
usernameRemember();
[출처]
https://cafe.naver.com/metacoding
메타코딩 : 네이버 카페
코린이들의 궁금증
cafe.naver.com
메타 코딩 유튜브
https://www.youtube.com/c/%EB%A9%94%ED%83%80%EC%BD%94%EB%94%A9
메타코딩
문의사항 : getinthere@naver.com 인스타그램 : https://www.instagram.com/meta4pm 깃헙 : https://github.com/codingspecialist 유료강좌 : https://www.easyupclass.com
www.youtube.com