
a태그의 하이퍼링크를 지우면 로그아웃에 커서를 갖다 대면
클릭 모션도 없어지는데
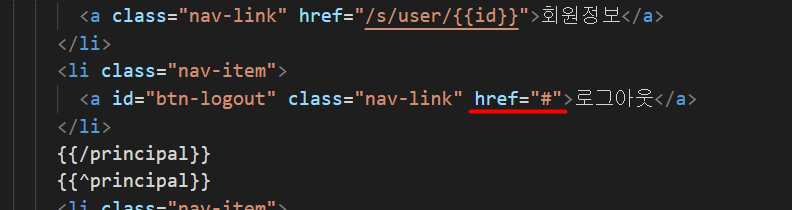
#을 넣으면 커서 모양은 남아있다.

하이퍼링크를 지우면 css로 손가락 만들어줄 수도 있다.
cursor:pointer;
우린 # 씁시다.
그런데 #이 하이퍼링크가 가진 고유한 속성 때문에 클릭 이벤트를 가져오지 못한다.
하이퍼링크 작동 자체를 막아야 한다.
href="javascript:void(0)"
해당 태그의 고유한 속성을 무력화시키는 코드이다.
a 태그의 속성은 페이지 전환인데 이걸 무력화시키는 방법이 위 코드이다.
문법은 하나도 중요하지 않고
복붙 해서 사용하자.
여기서밖에 안 쓰인다!
로그아웃은 모든 페이지에서 동작해야 하는데
user.js 파일에 자바스크립트 코드를 추가하면
post 페이지에서는 동작하지 않는다.
전역적인 설정을 해줄 때는 footer에 걸어주는 게 좋다.
common.js 파일을 만들어 footer에 걸어주자.
header에는 자바스크립트 코드를 넣지 않는 게 좋다!
[출처]
https://cafe.naver.com/metacoding
메타코딩 : 네이버 카페
코린이들의 궁금증
cafe.naver.com
메타 코딩 유튜브
https://www.youtube.com/c/%EB%A9%94%ED%83%80%EC%BD%94%EB%94%A9
메타코딩
문의사항 : getinthere@naver.com 인스타그램 : https://www.instagram.com/meta4pm 깃헙 : https://github.com/codingspecialist 유료강좌 : https://www.easyupclass.com
www.youtube.com
