반응형
https://git.blivesta.com/drawer/
Drawer
Flexible drawer menu using jQuery, iScroll and CSS.
git.blivesta.com

제이쿼리 링크는 이미 있으니까 구분해서 지워주자.
css링크는 제일 밑에 있는 링크가 우선시 되기 때문에 내 css 링크를 제일 아래 적어주자.
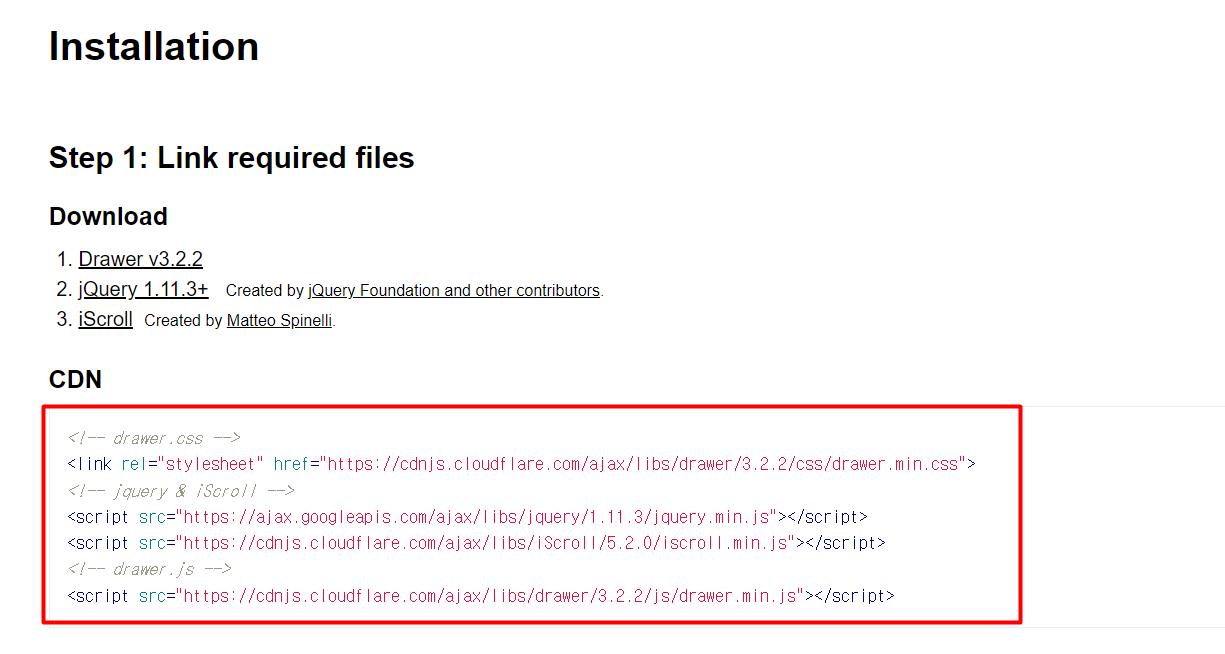
<!-- drawer.css -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.2/css/drawer.min.css">
<!-- iScroll -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/iScroll/5.2.0/iscroll.min.js"></script>
<!-- drawer.js -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.2/js/drawer.min.js"></script>
문서에 나와있는 사용법을 참고해 테스트를 먼저 해준다음 블로그로 가져가자.
<body class="drawer drawer--left">
<header role="banner">
<button type="button" class="drawer-toggle drawer-hamburger">
<span class="sr-only">toggle navigation</span>
<span class="drawer-hamburger-icon"></span>
</button>
<nav class="drawer-nav" role="navigation">
<ul class="drawer-menu">
<li><a class="drawer-brand" href="#">Brand</a></li>
<li><a class="drawer-menu-item" href="#">Nav1</a></li>
<li><a class="drawer-menu-item" href="#">Nav2</a></li>
</ul>
</nav>
</header>
<main role="main">
<!-- Page content -->
</main>
<script>
// 옵션
$('.drawer').drawer({
class: {
nav: 'drawer-nav',
toggle: 'drawer-toggle',
overlay: 'drawer-overlay',
open: 'drawer-open',
close: 'drawer-close',
dropdown: 'drawer-dropdown'
},
iscroll: {
// Configuring the iScroll
// https://github.com/cubiq/iscroll#configuring-the-iscroll
mouseWheel: true,
preventDefault: false
},
showOverlay: true
});
</script>
</body>
[출처]
https://cafe.naver.com/metacoding
메타코딩 : 네이버 카페
코린이들의 궁금증
cafe.naver.com
메타 코딩 유튜브
https://www.youtube.com/c/%EB%A9%94%ED%83%80%EC%BD%94%EB%94%A9
메타코딩
문의사항 : getinthere@naver.com 인스타그램 : https://www.instagram.com/meta4pm 깃헙 : https://github.com/codingspecialist 유료강좌 : https://www.easyupclass.com
www.youtube.com
반응형



