
구글이 만든 아이콘 사이트이다.
material.io -> 앱에서 사용하는 아이콘
Documentation - Materialize
materializecss.com
material css -> 웹에서 사용하는 아이콘 (이걸 사용)
css꾸러미
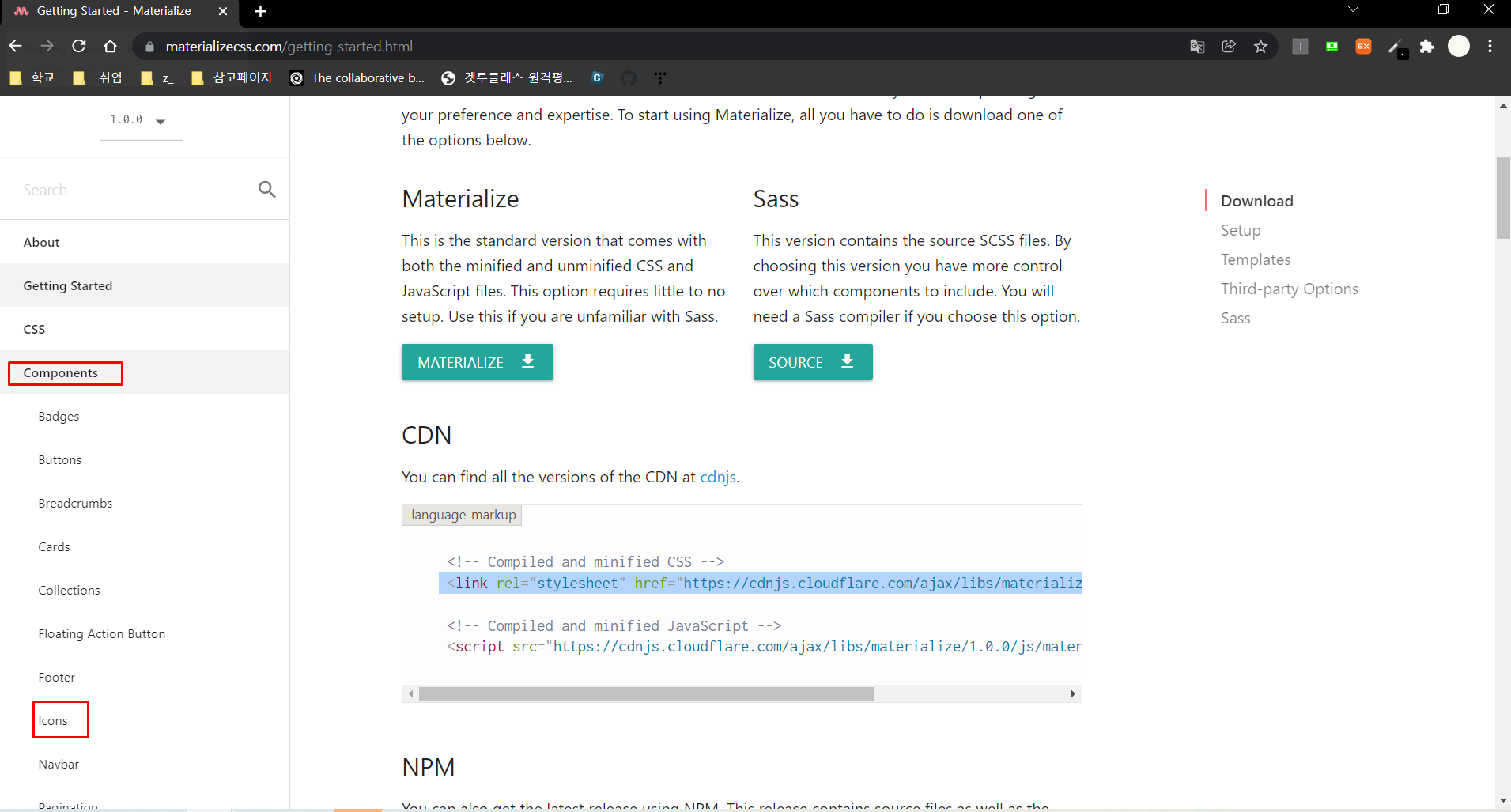
여기에 원하는 아이콘이 없다면
font awesome을 찾아보자.
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
font awesome은 google 다음으로 2등 하고 있는 사이트이다.
여기서도 못찾았다면 포토샵으로 만들어야 한다.
아이콘으로 css를 설정해두는 것이
세계적으로 봤을 때 '메뉴'라고 한글로 써두는 것보다 좋다.
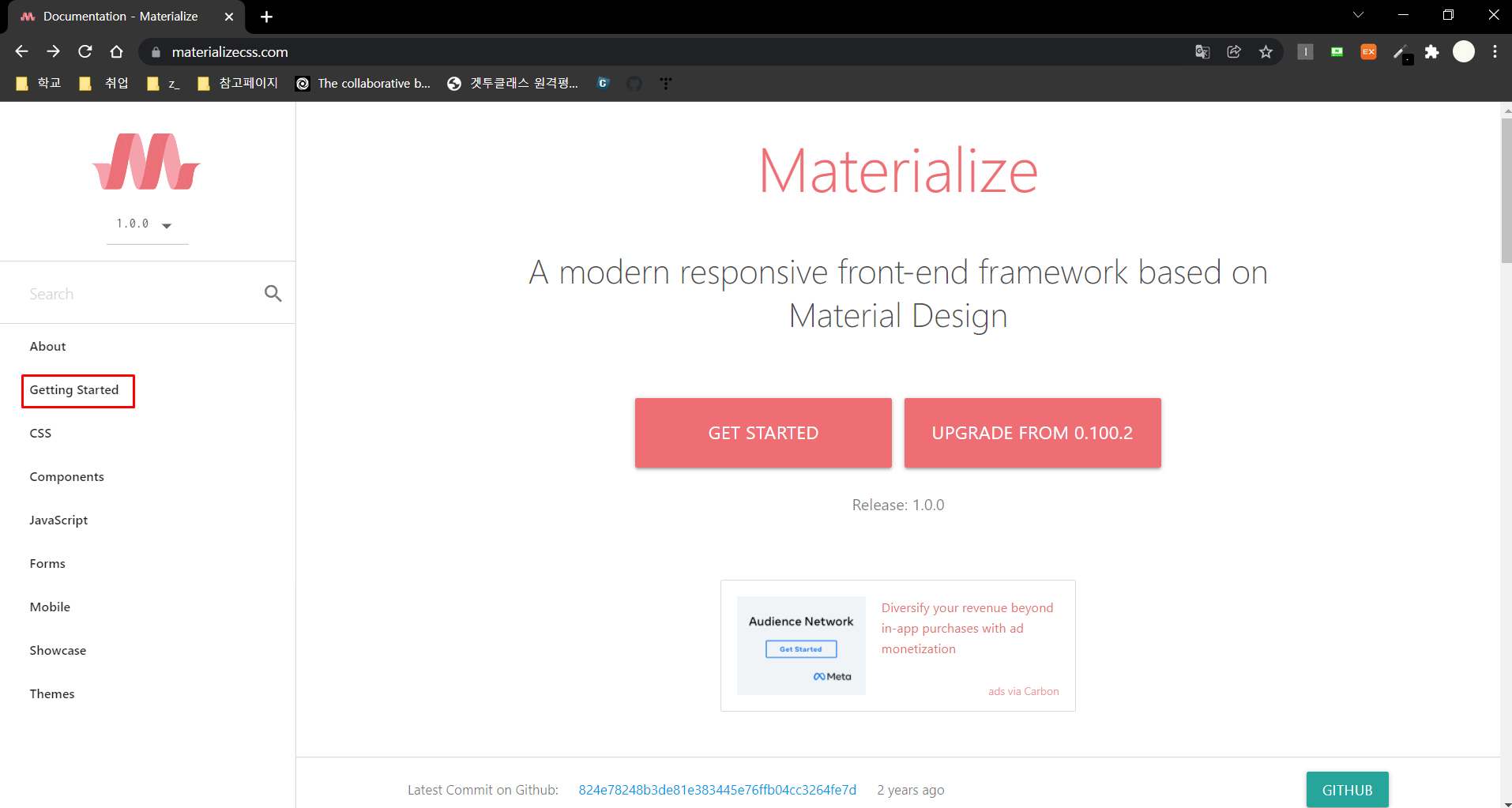
여기서 아이콘 받아오는 방법을 알아보자.
두 가지 방법이 있다.
다운로드하여서 css를 직접 적용시킬 수 있고, 주소(url)를 가져오는 방법이 있다.
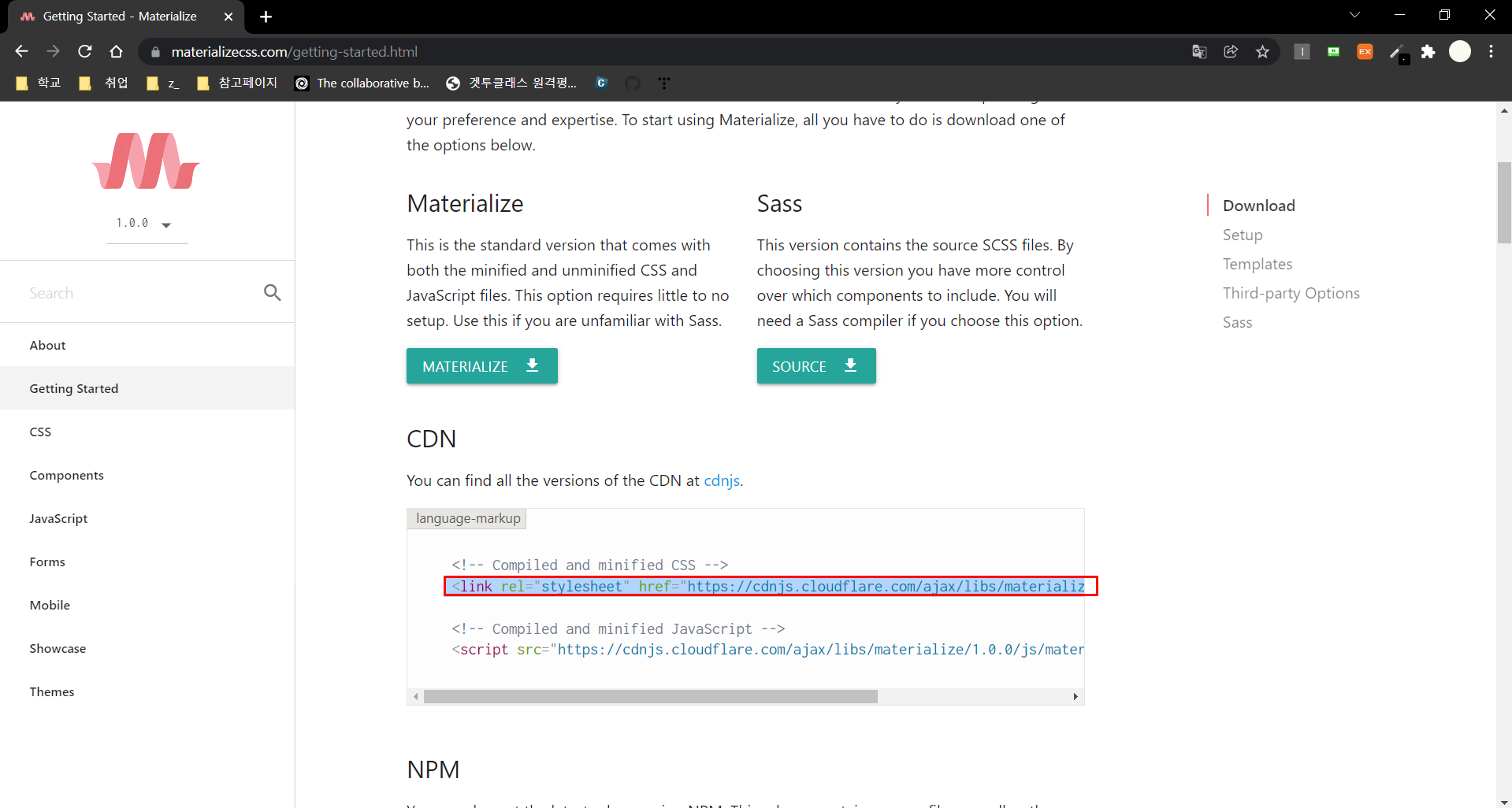
주소를 가져오는 방법을 CDN이라고 한다.
* CDN(Content Delivery Network) : 콘텐츠를 효율적으로 전달하기 위해 여러 노드를 가진 네트워크에
데이터를 저장하여 제공하는 시스템
전 세계에서 cdn을 가장 크게 들고 있는 회사가 넷플릭스이다.
cdn을 사용할 때는 내 html 파일이 아이콘을 제공하는 주소에 의존적이기 때문에
cloudflare, google과 같이 아주 신뢰할 수 있는 페이지에서 받아와야 한다.


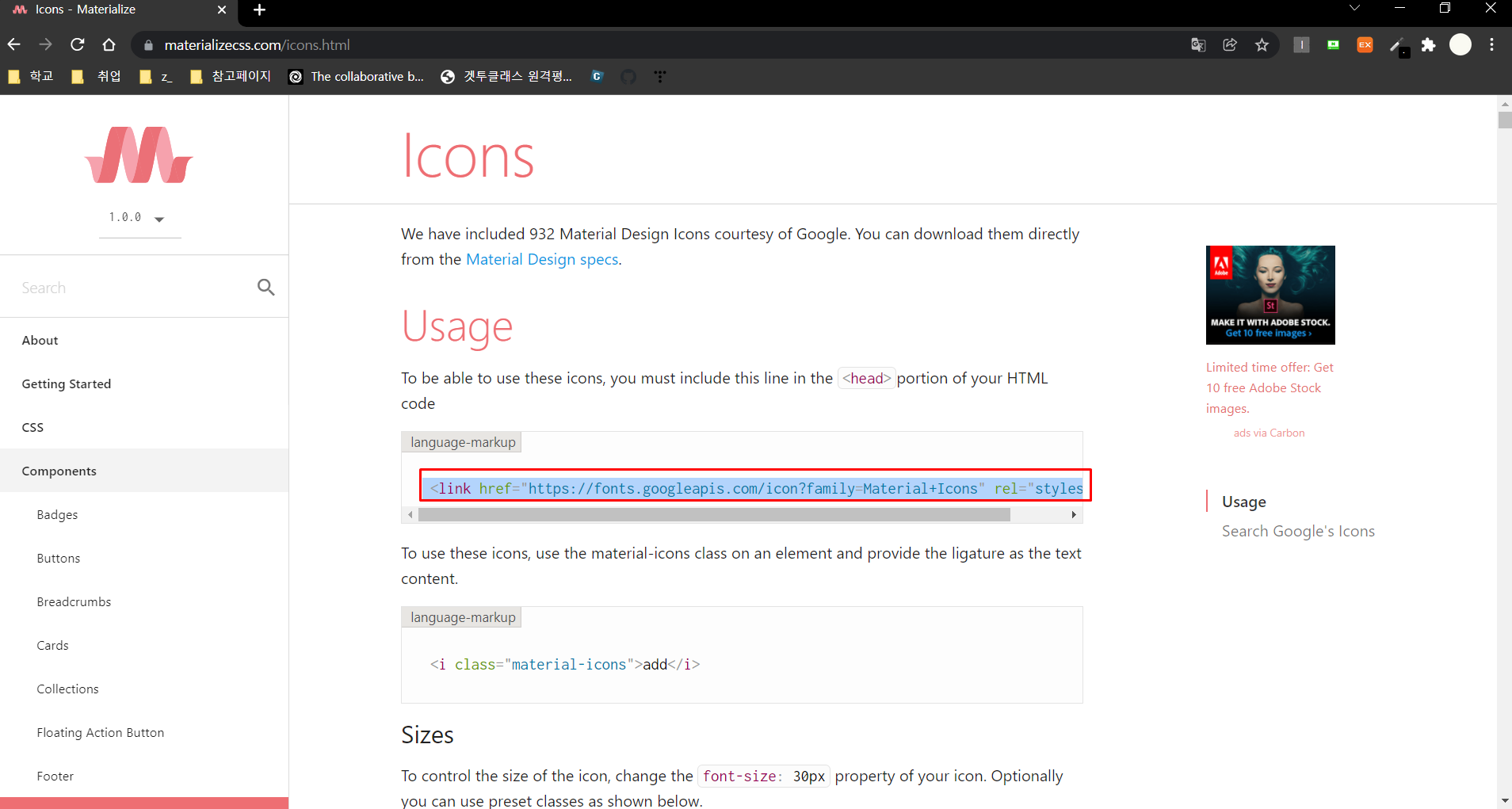
link 복사하기


link 복사하기
내 html 파일에서 material icon을 사용하기 위해 헤드 태그에 링크를 걸어줄 것이다.

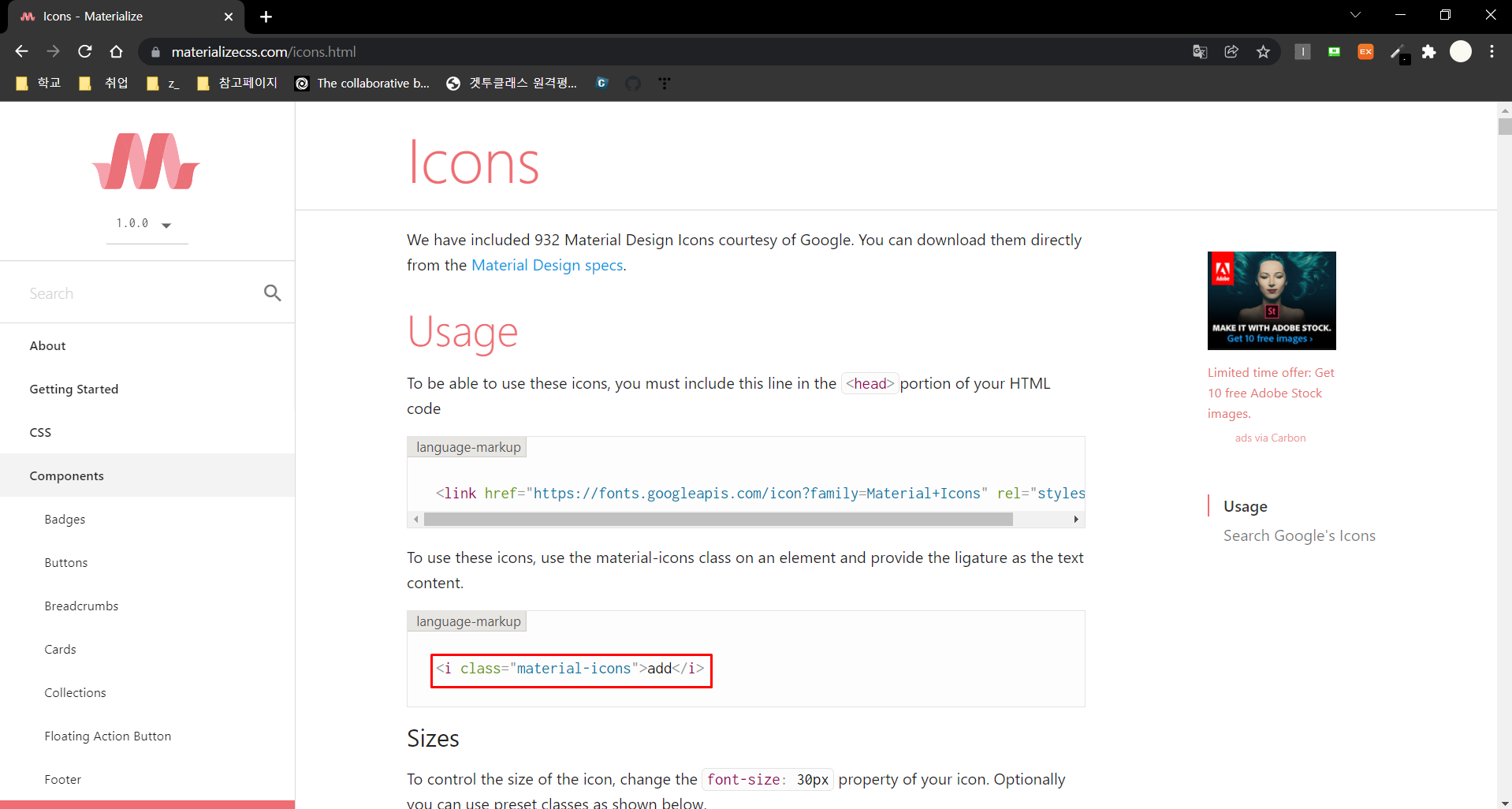
그리고 바디에서 아이콘을 넣고 싶은 곳에
<i class="material-icons">add</i>
한 문장만 추가해주면
아이콘 쓸 준비는 끝난다.
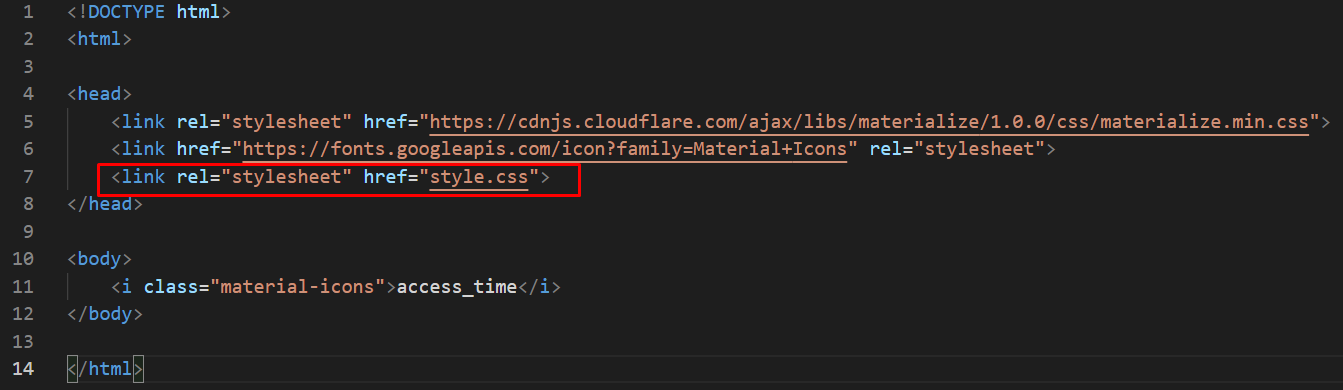
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
</head>
<body>
<i class="material-icons">access_time</i>
</body>
</html>
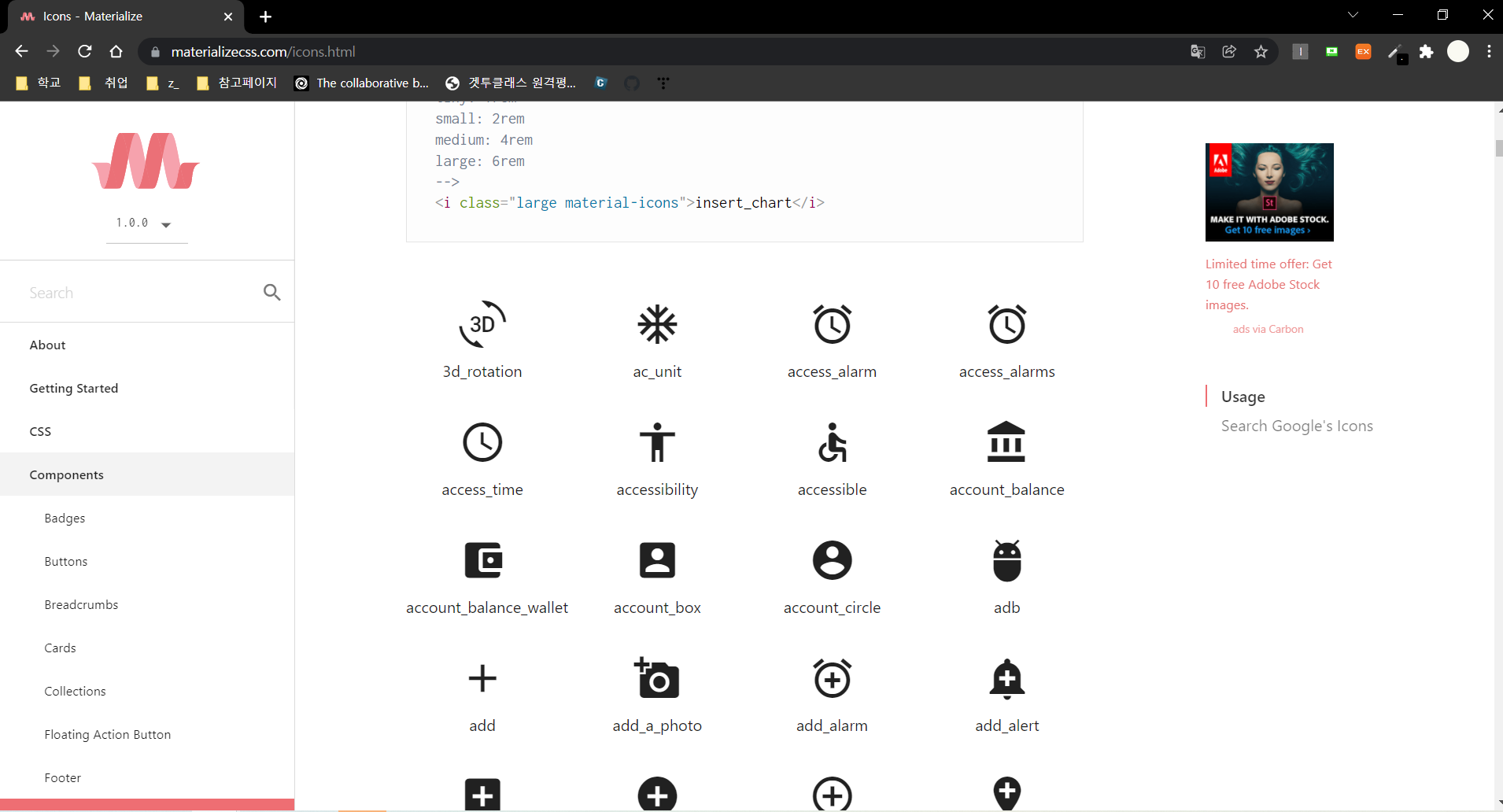
사용할 때 원하는 아이콘의 이름을 access_time 자리에 바꿔주면 된다.

이때 내가 만든 css와 홈페이지에서 가져온 링크에서 같은 곳을 디자인하는 충돌이 일어날 수도 있다.
(만약에 만약에!!)
이럴 경우 일단은 내가 만든 코드로 결과가 나와야 하니까 내가 만든 코드를 가장 아래에 놔둬야 한다.
코드는 가장 아래줄이 실행되기 때문이다.

[출처]
https://cafe.naver.com/metacoding
메타코딩 : 네이버 카페
코린이들의 궁금증
cafe.naver.com
메타 코딩 유튜브
https://www.youtube.com/c/%EB%A9%94%ED%83%80%EC%BD%94%EB%94%A9
메타코딩
문의사항 : getinthere@naver.com 인스타그램 : https://www.instagram.com/meta4pm 깃헙 : https://github.com/codingspecialist 유료강좌 : https://www.easyupclass.com
www.youtube.com


