반응형

https://github.com/flutter-coder/flutter-ui-book1
GitHub - flutter-coder/flutter-ui-book1
Contribute to flutter-coder/flutter-ui-book1 development by creating an account on GitHub.
github.com
Expanded는 남는공간 다차지하라는 것

import 'package:flutter/material.dart';
class MainPage extends StatelessWidget {
const MainPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold( // 안드로이드 UX 향상 : scaffold 사용
body: Column( // 컬럼의 기본 정렬 center
children: [
Padding(
padding: const EdgeInsets.all(25.0),
child : Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
// Spacer(),
buildMenuText("Woman"),
// Spacer(),
buildMenuText("Kids"),
// Spacer(),
buildMenuText("Shoes"),
// Spacer(),
buildMenuText("Bag"),
// Spacer(),
],
),
),
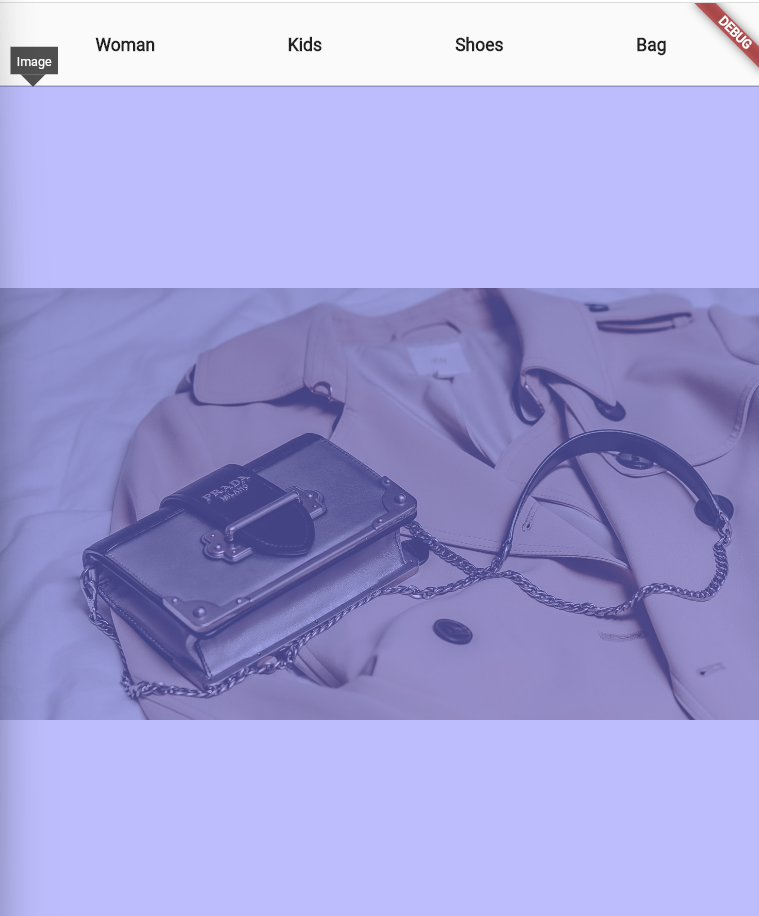
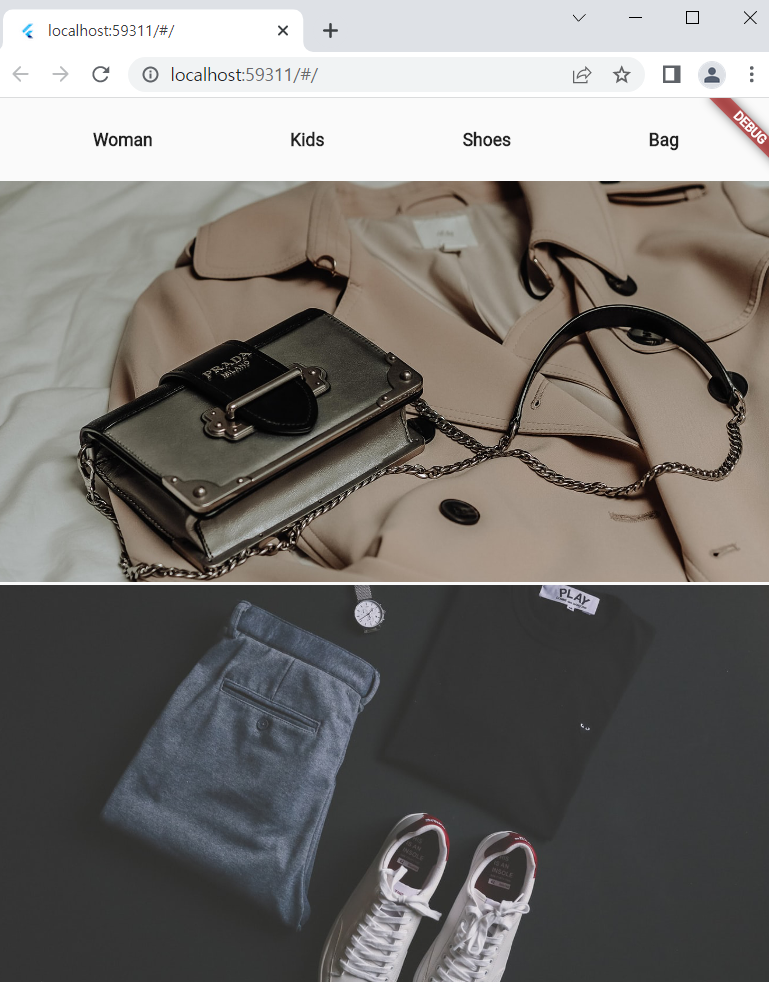
Expanded(child: Image.asset("assets/bag.jpeg", fit: BoxFit.cover, width: double.infinity,)),
SizedBox(height: 2,),
Expanded(child: Image.asset("assets/cloth.jpeg", fit: BoxFit.cover, width: double.infinity)),
],
),
);
}
Text buildMenuText(String title) => Text(title, style: TextStyle(fontWeight: FontWeight.bold),);
}

SizedBox로 height를 2정도 주면 어플 하나 완성이다.
가상 에뮬레이터로 실행해보자.
[출처]
https://cafe.naver.com/metacoding
메타코딩 : 네이버 카페
코린이들의 궁금증
cafe.naver.com
메타 코딩 유튜브
https://www.youtube.com/c/%EB%A9%94%ED%83%80%EC%BD%94%EB%94%A9
메타코딩
문의사항 : getinthere@naver.com 인스타그램 : https://www.instagram.com/meta4pm 깃헙 : https://github.com/codingspecialist 유료강좌 : https://www.easyupclass.com
www.youtube.com
반응형


