

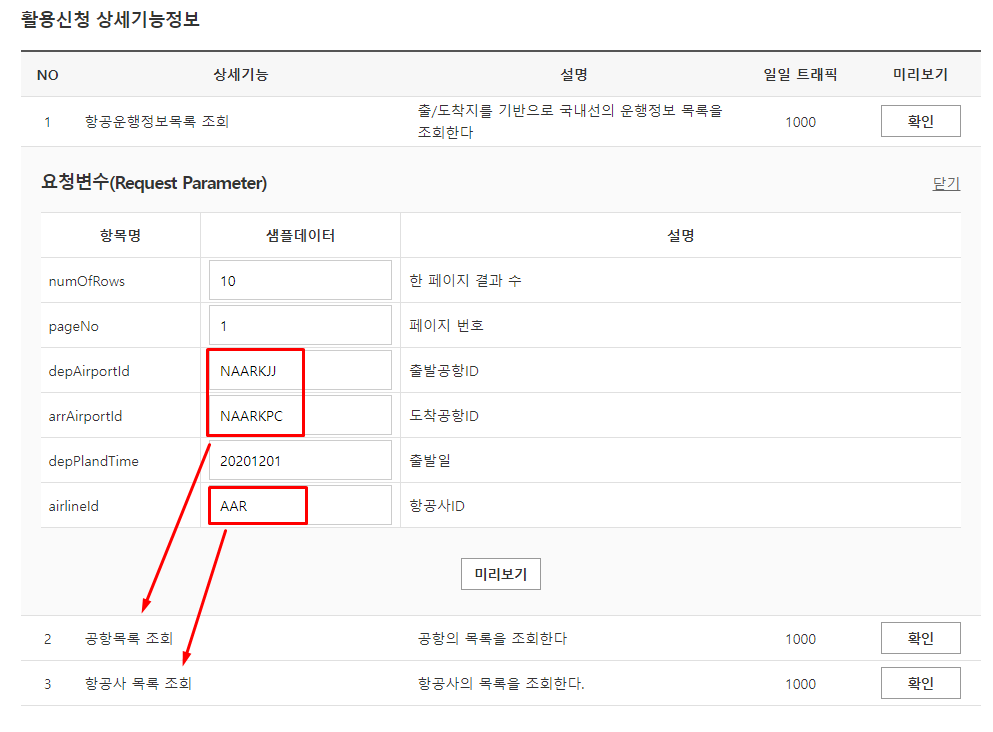
공항 목록과 항공사 목록을 조회하여
원하는 정보를 입력한 다음
미리보기를 눌러주면
요청한 정보들이 xml 형태로 나온다.
페이지의 주소를 분석해보자.
http://openapi.tago.go.kr/openapi/service/DmstcFlightNvgInfoService/getFlightOpratInfoList?
까지가 주소이다.
http에서 get요청을 할 때 쿼리 스트링을 사용하여 구체적인 요청을 했었다.
쿼리 스트링의 형식은
주소?키=값&키=값 모양이였다.
물음표를 기준으로, 물음표 직전에 파일명이 있으면 URL, 없으면 URI이다.
이 주소는 URI이다!!
serviceKey=~~%3D%3D // 인증키
serviceKey= 부터 %3D%3D까지가 발급받은 인증키이다.
여기에 자신의 인증키를 넣어준다.
원래 인증키를 보면 맨 끝에 == 기호가 있다.
하지만 == 기호가 쿼리 스트링에 들어가게 되면
주소가 망가져 버리기 때문에 %3D%3D라고 바꿔서 적는 것이다.
numOfRows=10&
pageNo=1&
depAirportId=NAARKPK&
arrAirportId=NAARKPC&
depPlandTime=20220125&
airlineId=ABL
결국 주소들의 모양을 보니 쿼리 스트링으로 요청된 것임을 알 수 있다.
추가로 주소의 맨 끝에
&_type=json
이라고 붙여주면
xml 형식의 글들이 모두 json 표기법 모양으로 바뀌어서
나오는 것을 볼 수 있다.
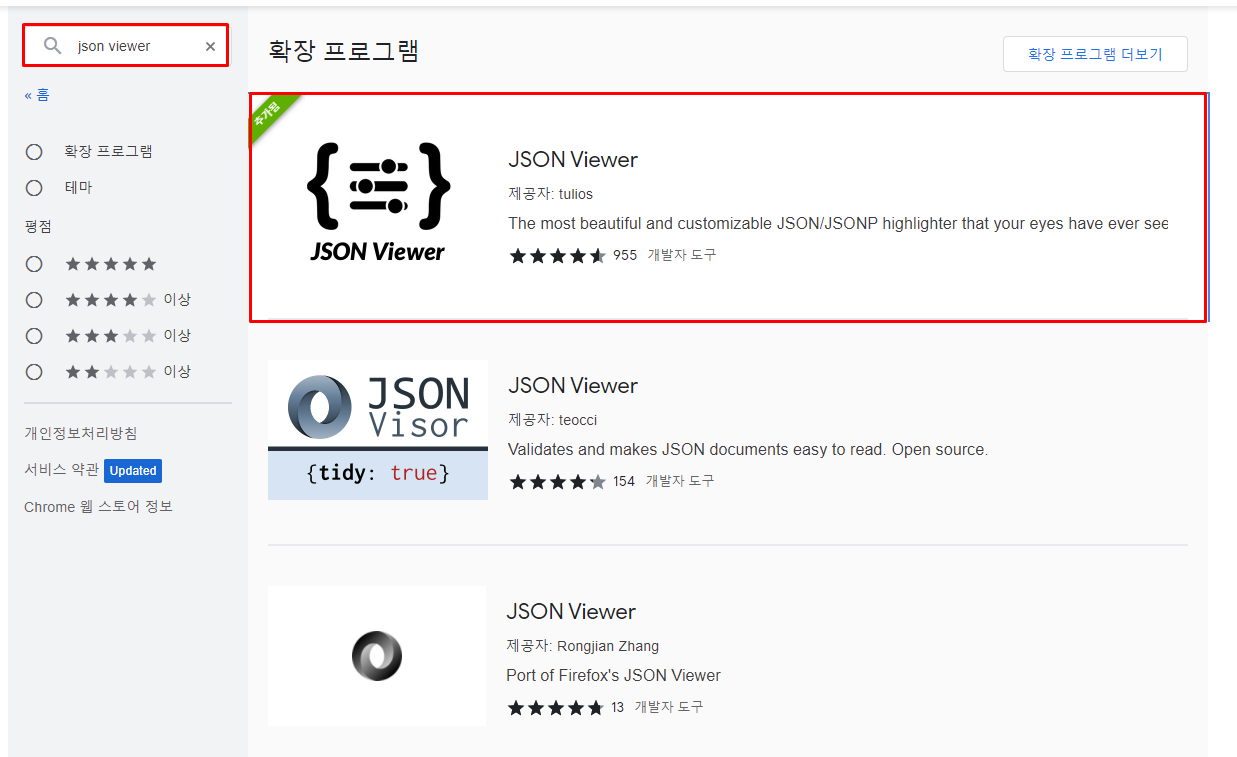
이 json 표기법을 가독성 있고 예쁘게 보기 위해
구글에 확장 프로그램을 설치해주자.



설치가 완료되고 나면 예쁘게 json 모양으로 바뀐 것을 볼 수 있다.
이제 json으로 바뀐 모양의 사이트 주소와 내 컴퓨터와 연결하기 위해서
httpURLConnection 메서드를 이용해 ByteStream으로 연결할 것이다.
원래 ByteStream을 연결하기 위해서는 소켓이라는 것을 알아야 하는데
이걸 몰라도 논리적인 전기선을 연결할 수 있는 라이브러리가 바로 httpURLConnection이다.
이걸 버퍼에 저장하여 Gson 클래스의 toJson 메서드를 사용해 클래스화 시키면 파싱이 끝난다!
https://www.jsonschema2pojo.org/
jsonschema2pojo
Reference properties For each property present in the 'properties' definition, we add a property to a given Java class according to the JavaBeans spec. A private field is added to the parent class, along with accompanying accessor methods (getter and sette
www.jsonschema2pojo.org
* 참고 *
json을 오브젝트로 바꿔주는 편한 사이트도 있다.
json 표기법으로 적힌 글을 복사해서 붙여 넣으면
바로 클래스로 만들어준다! 꿀!

[출처]
https://cafe.naver.com/metacoding
메타코딩 : 네이버 카페
코린이들의 궁금증
cafe.naver.com
메타 코딩 유튜브
https://www.youtube.com/c/%EB%A9%94%ED%83%80%EC%BD%94%EB%94%A9
메타코딩
문의사항 : getinthere@naver.com 인스타그램 : https://www.instagram.com/meta4pm 깃헙 : https://github.com/codingspecialist 유료강좌 : https://www.easyupclass.com
www.youtube.com


