1. 특정 폴더 선택 web_lab
2. 특정 폴더를 웹서버로 선택
3. 웹서버 프로그램 실행
4. 컨텍스트 패스 설정 - first
5. 파일 생성
6. 방화벽 오픈 - 8080
클라이언트에게 알려줄 것
프로토콜 : http
ip주소
port 번호
컨텍스트 패스 : /first
파일 구조 : user 폴더 안에 무슨 파일이 있어
실제로 네이버를 이용할 때
이런 것들을 네이버에서 알려줬나?
안 알려줬다.
ip주소 대신에 DN(Domain Name)을 알려준다.
DN : naver.com
도메인 이름으로 접근하면
자동으로 매핑해서 찾아가 준다.
port번호 웹브라우저를 이용하면
기본적으로 80이 디폴트 포트 번호이기 때문에
몰라도 됐었다.
그러면 이제 우리는
클라이언트에게 내비게이션을 만들어줘야 한다.
보통 이런 내비게이션은 index에 만든다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<ul>
<!-- 풀 경로 -->
<li><a href="http://localhost:8080/first/user/login.html">로그인 페이지</a></li>
<!-- 상대 경로 -->
<li><a href="user/join.html">회원가입 페이지</a></li>
<!-- 절대 경로 -->
<li><a href="/first/user/userInfo.html">회원정보 페이지</a></li>
<!-- 상대 경로 -->
<li><a href="post/list.html">글 목록 페이지</a></li>
</ul>
<h1>나의 첫번째 홈페이지</h1>
<hr />
</body>
</html>
경로의 제일 앞에 /(슬래쉬)가 있으면
내 입장(index.html)에서 최상위 폴더인 web_lab폴더로 올라간다.

localhost:8080/ => web_lab
localhost 내 컴퓨터 주소
8080 아파치 톰캣 프로그램
/(슬래쉬)를 안 쓰고 경로를 찾으면
내부에서 찾고 있는 것이다.
http://localhost:80/
전체 주소로 찾으면 방화벽 직전까지 가서 찾는다.
OS까지 가서 80번 프로그램(아파치 톰켓)을 찾는 것이다.
http://192.168.0.132:80/
공유기까지 가서 찾는 것
http://공인아이피:80/
라우터까지 가서 찾는 것
=> 위험
제일 좋은 코드는 제일 가까이서 찾는 것 상대 경로
가장 효율적인 코드는 절대 경로!
공유기 내부 LAN(Local Area Network)
SK 라우터 WAN(Wide Area Network)

클라이언트가 이용하기에 컨텍스트 패스인
/first까지 알고 있어야 할까?
더 편하게 만들기 위해
server.xml에서 컨텍스트 패스를 날려버린다.

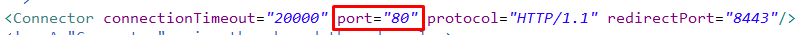
클라이언트가 8080 포트를 적는 것도 귀찮아하기 때문에
포트번호를 안 적어도 웹 브라우저의 디폴트 포트 번호인
80으로 설정 파일을 수정해준다.

그러면 이제 localhost만 치고 엔터를 치면
바로 접근이 가능하다.
뒤에 :80이 생략된 것이다.
http 프로토콜도 안 적어줘도
브라우저가 알아서 붙여주기 때문에
생략해도 된다.
이제 아까 설정해두었던 경로도 수정해주자.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<ul>
<!-- 풀 경로 -->
<li><a href="http://localhost/user/login.html">로그인 페이지</a></li>
<!-- 상대 경로 -->
<li><a href="user/join.html">회원가입 페이지</a></li>
<!-- 절대 경로 -->
<li><a href="/user/userInfo.html">회원정보 페이지</a></li>
<!-- 상대 경로 -->
<li><a href="post/list.html">글 목록 페이지</a></li>
</ul>
<h1>나의 첫번째 홈페이지</h1>
<hr />
</body>
</html>
[출처]
https://cafe.naver.com/metacoding
메타코딩 : 네이버 카페
코린이들의 궁금증
cafe.naver.com
메타 코딩 유튜브
https://www.youtube.com/c/%EB%A9%94%ED%83%80%EC%BD%94%EB%94%A9
메타코딩
문의사항 : getinthere@naver.com 인스타그램 : https://www.instagram.com/meta4pm 깃헙 : https://github.com/codingspecialist 유료강좌 : https://www.easyupclass.com
www.youtube.com



