반응형
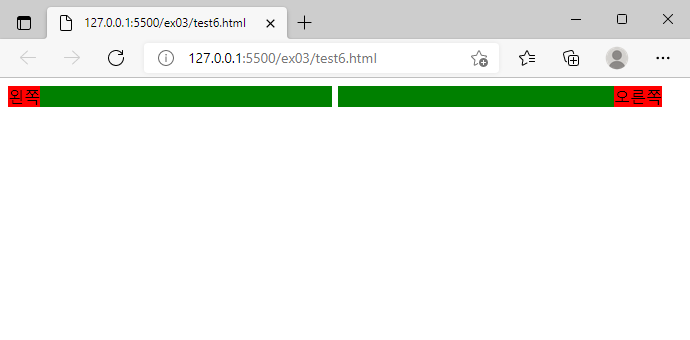
flex 쓰지않고 내부 박스 떨어뜨리기 실습
<!DOCTYPE html>
<html>
<head>
<style>
.inner_left {
background-color: green;
width: 48%;
display: inline-block;
text-align: left;
}
.inner_right {
background-color: green;
width: 48%;
display: inline-block;
text-align: right;
}
.flex {
background-color: red;
display: inline;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner_left">
<div class="flex">왼쪽</div>
</div>
<div class="inner_right">
<div class="flex">오른쪽</div>
</div>
</div>
</body>
</html>

반응형