반응형
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link rel="stylesheet" href="position.css">
</head>
<body>
<div class="header">
<div><i class="material-icons">arrow_forward</i>COS<i class="material-icons">arrow_back</i></div>
</div>
<div class="menu_box">
<div class="menu_box_txt">Home</div>
<div class="menu_box_txt">HTML</div>
<div class="menu_box_txt">CSS</div>
<div class="menu_box_txt">React</div>
<div class="menu_box_txt">Django
<div class="parent_box child_box">
<div class="child_box_txt">Link 1</div>
<div class="child_box_txt">Link 2</div>
<div class="child_box_txt">Link 3</div>
</div>
</div>
</div>
</body>
</html>* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.header {
display: flex;
background-color: lightpink;
height: 200px;
color: white;
font-weight: 600;
font-size: 70px;
justify-content: center;
align-items: center;
}
.menu_box {
display: flex;
background-color: tomato;
justify-content: center;
align-items: center;
height: 50px;
}
.menu_box_txt {
color: white;
font-size: 15px;
margin: 20px;
}
.parent_box {
position: relative;
}
.child_box {
position: absolute;
background-color: tomato;
}
.child_box_txt {
color: white;
margin: 20px;
font-size: 15px;
}
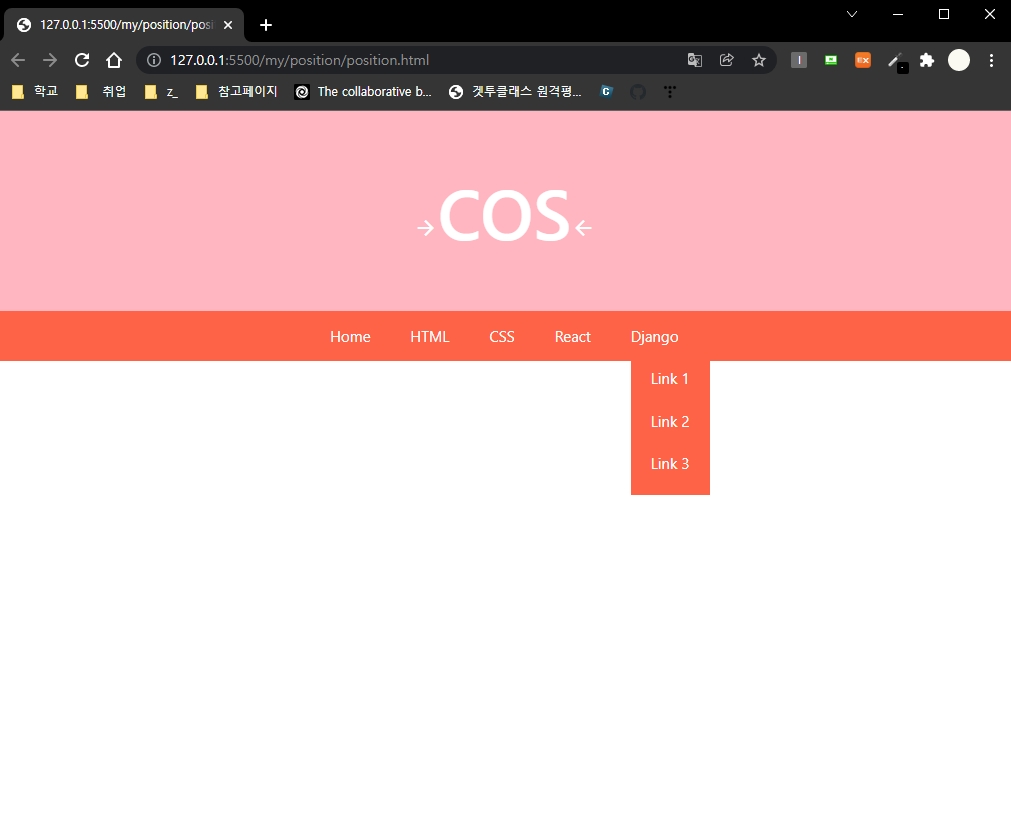
* 완성화면 *

반응형