인증(Authentication)
- 우리 집 대문
권한(Authorization)
- 집에 들어와서 TV, 화장실, 컴퓨터, 세탁기
서버 입장에서 인증 (홍길동)
- 컨트롤러의 메서드(회원정보)를 호출하는 것까지 인증
서버 입장에서 권한(홍길동, 임꺽정, 장보고)
- 누구의 정보지?
인증이란?
1. 세션 영역
2. 본인의 세션 ID에
3. "인증됨" 이라고 적혀있으면
내가 if로 접근해서 확인해보고
있으면 실행, 없으면 튕겨냄
이것만으로 홍길동의 정보를 가져올 수 없음
권한이란?
1. 세션 영역
2. 본인의 세션 ID에
3. 본인의 Primary Key를 넣어둠
본인의 세션영역에는
user 오브젝트를 통째로 넣어서
유저의 정보를 넣어둬야
id를 꺼내봤을 때 그 사람의 정보를 꺼내 줄 수 있음
SELECT 질의를 하면
들고 갈 데이터는 없으니까 영속성 컨텍스트를 지나 DB로 가서
데이터가 있으면 새로운 user 엔티티를 리턴해준다.
질의를 할 때마다 영속성 컨텍스트에는
새로운 user 엔티티가 생겨난다.
100개가 있을 수도 있고 1000개가 있을수도있고
모두 다 다른 애들이다.





아직 세션에는 저장 안 한 상태!

서버가 들고 있는 메모리 영역 2가지 request, session
세션에 있는 principal을 바로 찾지 못하기 때문에 설정해줘야 한다.
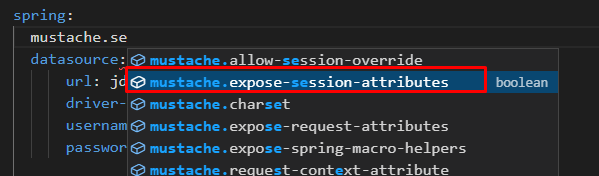
application.yml

spring:
mustache:
expose-session-attributes: true
서버가 초기화되면 메인 페이지로 갔을 때 오류가 난다.
principal이 null이기 때문이다.
바로 /joinForm으로 가서 테스트하자.
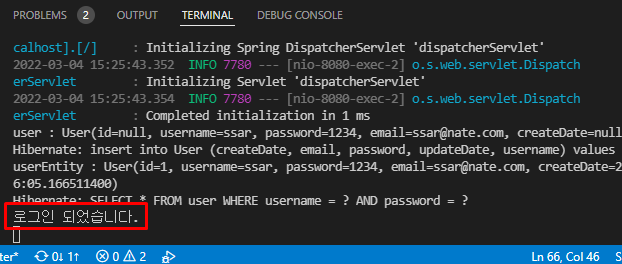
다시 회원 가입하고 로그인하면 짠!

오류 해결!
<!-- 세션영역에 접근
<h1>{{principal.username}}</h1> -->
<h1>
<!-- #은 if문이 되기도 하고 for문이 되기도 한다 -->
{{#principal}}
{{username}}
{{/principal}}
</h1>#을 사용하면 저번 시간에는 반복문으로 돌았었다.
키로 받은 값이 리스트면 반복문이 되고,
키로 받은 값이 리스트가 아니면
값이 있는지 없는지에 따라 if문으로 설정할 수 있다.
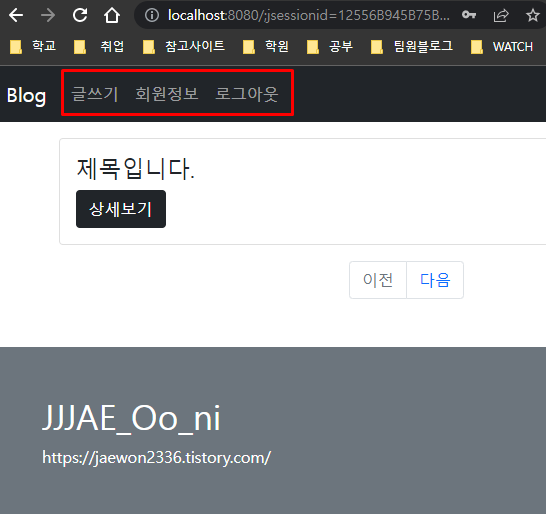
로그인되면 위에 내비게이션 바에 로그아웃이 뜨도록 if문을 만들어보자!
{{#principal}}
<!--if-->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="/post/writeForm">글쓰기</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/user/{{id}}">회원정보</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/logout">로그아웃</a>
</li>
</ul>
{{/principal}}
{{^principal}}
<!--else if-->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="/loginForm">로그인</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/joinForm">회원가입</a>
</li>
</ul>
{{/principal}}

[출처]
https://cafe.naver.com/metacoding
메타코딩 : 네이버 카페
코린이들의 궁금증
cafe.naver.com
메타 코딩 유튜브
https://www.youtube.com/c/%EB%A9%94%ED%83%80%EC%BD%94%EB%94%A9
메타코딩
문의사항 : getinthere@naver.com 인스타그램 : https://www.instagram.com/meta4pm 깃헙 : https://github.com/codingspecialist 유료강좌 : https://www.easyupclass.com
www.youtube.com


