반응형
// 메인 페이지 - 인증 X
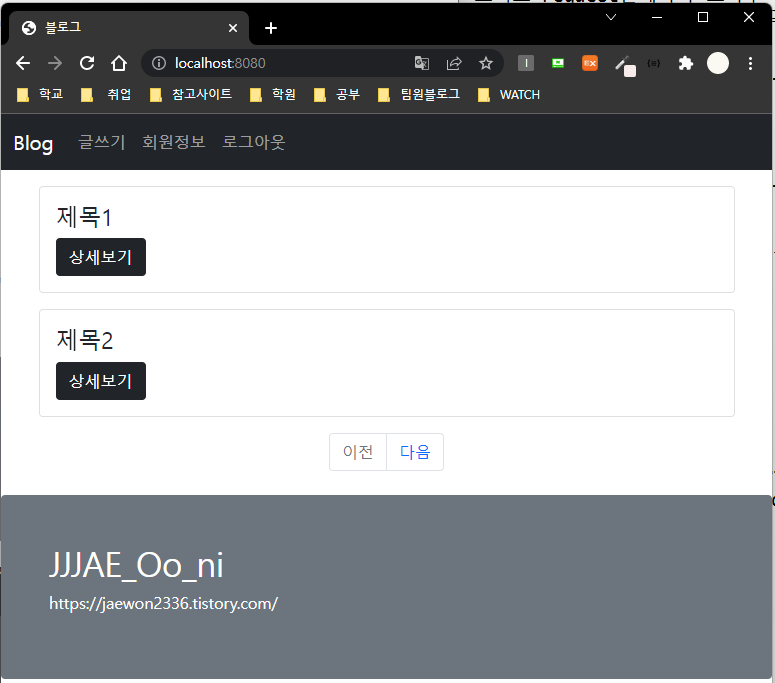
// GET 글 목록 페이지 /post/list/
@GetMapping({ "/", "post/list" }) // { "/", "post/list" }로 쓰면 두 가지 방법으로 들어올 수 있음
public String list(Model model, Post post) {
List<Post> posts = new ArrayList<>();
// 1. postRepository의 findAll() 호출
posts = postRepository.findAll();
// 2. model에 담기
model.addAttribute("posts", posts);
// 3. mustache 파일에 뿌리기
return "post/list";
}<!-- ../는 상위폴더로 올라가는 것 -->
{{> /layout/header}}
<!-- 컨테이너 시작 -->
<div class="container mt-3"> <!-- container, mt-3은 css 클래스임!! -->
<!-- 게시글 아이템 시작 -->
{{#posts}}
<div class="card mb-3">
<div class="card-body">
<h4 class="card-title">{{title}}</h4>
<a href="/post/{{id}}" class="btn btn-dark">상세보기</a> <!--나중에 동적으로 id 바꿔줘야함!!!-->
</div>
</div>
{{/posts}}
<!-- 게시글 아이템 끝 -->
<!-- 페이징 시작 -->
<ul class="pagination justify-content-center">
<li class="page-item disabled"><a class="page-link" href="#">이전</a></li>
<li class="page-item"><a class="page-link" href="#">다음</a></li>
</ul>
<!-- 페이징 시작 -->
</div>
<!-- 컨테이너 끝 -->
{{> /layout/footer}}{{> /layout/header}}
<!-- 컨테이너 시작 -->
<div class="container mt-3"> <!-- container, mt-3은 css 클래스임!! -->
<!-- 글쓰기 폼 시작 -->
<form action="/s/post" method="post">
<div class="mb-3 mt-3">
<input type="text" class="form-control" placeholder="Enter title" name="title">
</div>
<div class="mb-3">
<textarea class="form-control" name="content" rows="10"></textarea>
</div>
<button type="submit" class="btn btn-dark">글쓰기</button>
</form>
<!-- 글쓰기 폼 끝 -->
</div>
<!-- 컨테이너 끝 -->
{{> /layout/footer}}content의 textarea 크기를 지정해주는데
rows는 10으로 고정한 뒤
cols는 지정해주지 않는다.
모니터, 핸드폰, 브라우저의 크기마다 textarea 사이즈가 달라져야 하니까
컬럼의 사이즈는 주지 않고 form-control 클래스를 입혀준다.
이 textarea가 block 속성으로 바뀌게 된다.





[출처]
https://cafe.naver.com/metacoding
메타코딩 : 네이버 카페
코린이들의 궁금증
cafe.naver.com
메타 코딩 유튜브
https://www.youtube.com/c/%EB%A9%94%ED%83%80%EC%BD%94%EB%94%A9
메타코딩
문의사항 : getinthere@naver.com 인스타그램 : https://www.instagram.com/meta4pm 깃헙 : https://github.com/codingspecialist 유료강좌 : https://www.easyupclass.com
www.youtube.com
반응형



