반응형
main.jpg
0.05MB
sub.jpg
0.02MB
[출처]
https://blog.naver.com/getinthere/222136044132
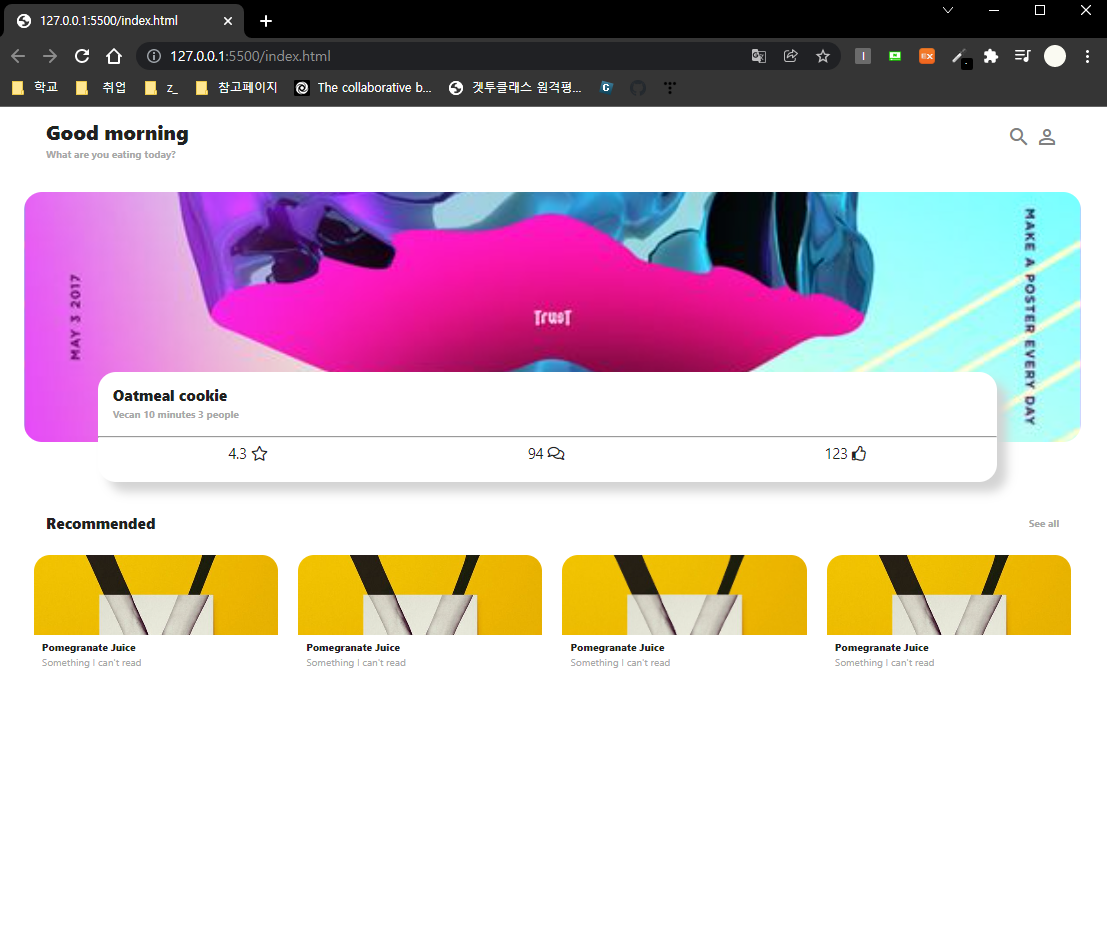
HTML 실습1 아래의 화면을 구현하시오.
getinthere님의블로그
blog.naver.com
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<script src="https://kit.fontawesome.com/b1af5d6df7.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="/css/style.css">
</head>
<body>
<!--상위 헤더-->
<div class="main_header_box">
<div>
<div class="txt_title">Good morning</div>
<div class="txt_small">What are you eating today?</div>
</div>
<div class="header_icons">
<i class="material-icons head_icons">search</i>
<i class="material-icons head_icons">person_outline</i>
</div>
</div>
<!--메인 이미지-->
<div class="main_box">
<div class="main_image_box">
<div class="abs_image_box">
<div class="abs_over_box">
<div class="txt_sub_title">Oatmeal cookie</div>
<div class="txt_small">Vecan 10 minutes 3 people</div>
</div>
<hr />
<div class="abs_under_box">
<div>4.3
<i class="far fa-star"></i>
</div>
<div>94
<i class="far fa-comments"></i>
</div>
<div>123
<i class="far fa-thumbs-up"></i>
</div>
</div>
</div>
</div>
</div>
<!--서브 이미지-->
<div class="sub_title_box">
<div class="txt_sub_title">Recommended</div>
<div class="txt_small">See all</div>
</div>
<div class="sub_box">
<div class="sub_menu_box">
<div class="menu_box">
<div class="ab_menu_box">
<div class="ab_menu_txt01">Pomegranate Juice</div>
<div class="ab_menu_txt02">Something I can't read</div>
</div>
</div>
<div class="menu_box">
<div class="ab_menu_box">
<div class="ab_menu_txt01">Pomegranate Juice</div>
<div class="ab_menu_txt02">Something I can't read</div>
</div>
</div>
<div class="menu_box">
<div class="ab_menu_box">
<div class="ab_menu_txt01">Pomegranate Juice</div>
<div class="ab_menu_txt02">Something I can't read</div>
</div>
</div>
<div class="menu_box">
<div class="ab_menu_box">
<div class="ab_menu_txt01">Pomegranate Juice</div>
<div class="ab_menu_txt02">Something I can't read</div>
</div>
</div>
</div>
</div>
</body>
</html>* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.main_box {
display: flex;
flex-direction: column;
align-items: center;
}
.main_header_box {
display: flex;
justify-content: space-between;
align-items: center;
margin: 10px 50px;
}
.txt_title {
font-size: 20px;
font-weight: 800;
}
.txt_sub_title {
font-size: 15px;
font-weight: 800;
}
.txt_small {
font-size: 10px;
font-weight: 700;
color: rgb(168, 168, 168);
}
.head_icons {
color: gray;
}
.main_image_box {
position: relative;
border-radius: 18px;
background-image: url("/images/main.jpg");
background-size: cover;
background-position: center;
width: 95%;
height: 250px;
margin: 20px 0 60px 0;
}
.abs_image_box {
position: absolute;
background-color: white;
border-radius: 18px;
box-shadow: 10px 10px 10px lightgray;
width: 85%;
height: 110px;
top: 180px;
left: 7%;
}
.abs_over_box {
margin: 12px 10px 14px 15px;
}
.abs_under_box {
display: flex;
justify-content: space-around;
margin: 5px 0;
}
.sub_title_box {
display: flex;
justify-content: space-between;
align-items: center;
margin: 10px 50px;
}
.sub_box {
display: flex;
justify-content: center;
}
.sub_menu_box {
display: flex;
justify-content: space-around;
width: 95%;
}
.menu_box {
position: relative;
background-image: url("/images/sub.jpg");
width: 25%;
height: 130px;
background-size: cover;
background-position: center;
border-radius: 16px;
margin: 10px;
}
.ab_menu_box {
position: absolute;
background-color: white;
width: 100%;
height: 100px;
top: 80px;
}
.ab_menu_txt01 {
font-size: 10px;
font-weight: 800;
padding: 5px 0 0 8px;
}
.ab_menu_txt02 {
font-size: 8px;
color: rgb(168, 168, 168);
padding: 0 0 0 8px;
}완성 화면

반응형