반응형
meal1.png
0.12MB
meal2.png
0.12MB
meal3.png
0.13MB
meal4.png
0.11MB
[출처]
https://blog.naver.com/getinthere/222136040486
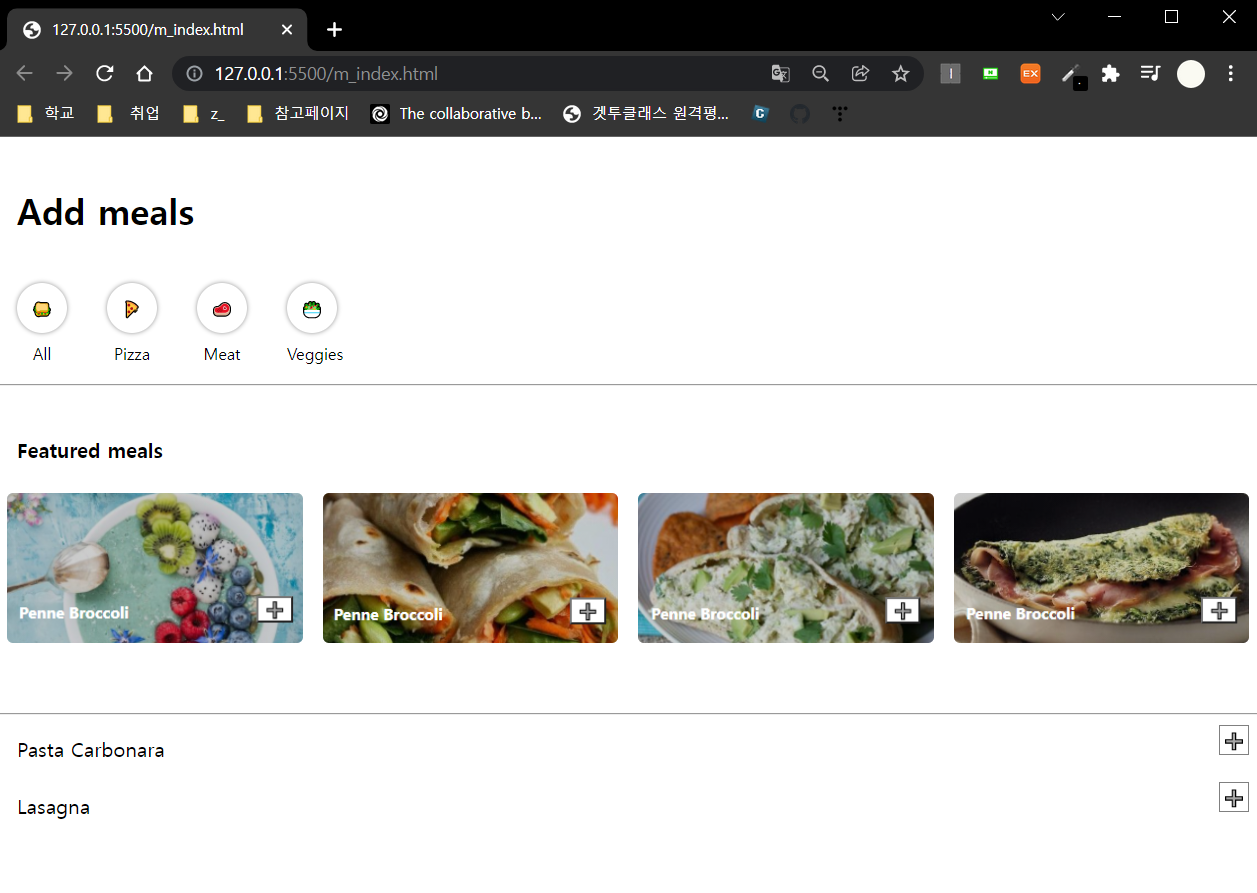
HTML 예제2 아래의 화면 만들어봐요.
getinthere님의블로그
blog.naver.com
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="css/m_style.css">
<title>Add meals</title>
</head>
<body>
<div>
<div class="title">Add meals</div>
<div class="menu_box">
<div class="menu____box">
<div class="menu_content_box">🥪</div>
<div class="menu_txt_box">All</div>
</div>
<div class="menu____box">
<div class="menu_content_box">🍕</div>
<div class="menu_txt_box">Pizza</div>
</div>
<div class="menu____box">
<div class="menu_content_box">🥩</div>
<div class="menu_txt_box">Meat</div>
</div>
<div class="menu____box">
<div class="menu_content_box">🥗</div>
<div class="menu_txt_box">Veggies</div>
</div>
</div>
<hr />
<div class="sub_title">
Featured meals
</div>
<div class="featured_box">
<div class="featured_meal_box">
<img src="/images/meal1.png" />
</div>
<div class="featured_meal_box">
<img src="/images/meal2.png" />
</div>
<div class="featured_meal_box">
<img src="/images/meal3.png" />
</div>
<div class="featured_meal_box">
<img src="/images/meal4.png" />
</div>
</div>
<hr />
<div class="more_box">
<div class="more_txt_box">Pasta Carbonara</div>
<div class="more_plus_box">➕</div>
</div>
<div class="more_box">
<div class="more_txt_box">Lasagna</div>
<div class="more_plus_box">➕</div>
</div>
</div>
</body>
</html>* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.title {
margin: 50px 0 20px 20px;
font-size: 35px;
font-weight: 900;
}
.menu_box {
display: flex;
justify-content: flex-start;
}
.menu____box {
align-items: center;
margin: 20px;
}
.menu_content_box {
width: 50px;
height: 50px;
display: flex;
justify-content: center;
align-items: center;
border-radius: 30px;
box-shadow: 0 0 5px 0 gray;
margin: 10px 0;
text-align: center;
}
.menu_txt_box {
display: flex;
justify-content: center;
align-items: center;
}
.sub_title {
font-size: 20px;
font-weight: 900;
margin: 50px 0 0 20px;
}
.featured_box {
display: flex;
justify-content: space-around;
width: 100%;
height: 250px;
}
.featured_meal_box{
width: 70%;
height: 150px;
border-radius: 6px;
margin: 30px 10px;
}
.featured_meal_box img {
width: 100%;
height: 100%;
border-radius: 6px;
}
.more_box {
display: flex;
justify-content: space-between;
margin: 10px 10px;
}
.more_txt_box {
margin: 10px 10px;
font-size: 20px;
}
.more_plus_box {
width: 30px;
height: 30px;
display: flex;
justify-content: center;
align-items: center;
border: 1px solid gray;
}
* 완성 화면 *

반응형